What are the Different Image File Types (and Which Should You Use)?
Different image file types on blog posts and digital signage serve to enrich the text content. Indeed, images are a crucial part of the online experience, whether on your website or social media platforms, because humans are very visual beings.

It may not seem like it, but selecting which image file formats for your web page is far from trivial. If you go for the suboptimal image, and you’ll be left facing any one or more of the following consequences.
- Low image quality
- Files sizes that are unnecessarily too large
- Slow loading or delivery of images of larger file sizes
- Being unable to access data within the file
With this in mind, it’s clear to see why there is an understanding of the various image file types, features, and capabilities.
This post will cover the different image file types and when to use each to deliver the best possible experience to your web visitors.
Choosing the Right Image File Type
Indeed, no two projects are ever the same. For this reason, it’s important to ask and answer a few crucial questions, which should then ultimately inform your selection of an image file format over the rest.
- Which format best suits your specific needs for that project?
- Is the media within the image file of top quality?
- Can you access the file data across different devices?
- Can you access the image file fast and seamlessly?
Understanding Common Image File Types
There are two main categories of image file types: raster and vector image files.
- Raster Image File Types
In this category of raster image files are the most common images for the web: JPEG, PNG, and GIF. Raster image files display static images constructed from a series of pixels. Often, each pixel used has a definite color depth, proportion, and position, based on the image’s resolution.
The staticity of these images makes it difficult to resize the images efficiently. Resizing a raster image will mean stretching the original file so it occupies extra space. Do this, and you’ll end up with a low-quality, grainy, blurry, or distorted image.
- Vector Image File Types
Unlike raster images which use pixels, vector images are constructed from polygons, that’s, a system of curves and lines on a plane. As such, you can resize a vector image without worrying about any distortion or loss in quality.
However, if yours is a large vector file, then you’ll need more polygons to retain the image file, which can result in very large files. In this category of image file types are PDF, Al, SVG, and EPS.
A Look at Popular Image File Types

After looking at the main categories, here’s a dive into the various image file types, and the capabilities each brings to the table, and where best to use each.
1. JPG and JPEG (Joint Photographic Experts Groups)
This is a raster image file with lossy compression. The lossy compression feature allows for a reduced file size, which makes JPG images great for sharing. However, lossy compression also decreases image quality and potentially poor text readability after each image edit. In addition, JPGs are commonly used for their universal browser and OS support.
Facebook, Instagram, and other social media platforms will automatically convert uploaded image files into JPGs. Even better, there are unique social media image files, guaranteeing better control of your images’ resolution.
Best For: JPGs are great for blog images. You’re looking at photo quality that’s very photo-realistic and full of vivid colors. On the other hand, you’ll want to avoid using JPGs on any images where text readability is key.
2. PNG (Portable Network Graphics
Unlike JPGs, the PNG files support lossless compression. As such, the images can maintain picture quality regardless of the number of edits.
The higher-bit PNGs, that is, 24- and 48-bit, have more than 16 million colors. For this reason, these PNGs are also known as “true color.” Additionally, the PNG format supports transparency. This means that objects within a PNG image can be rendered transparent.
Best For: Because PNG offers better text readability, these image files are great for banners, infographics, coupons, screenshots, and other visuals which include text.
However, be careful and limit your use of higher-resolution photos, as these will result in large files of up to several megabytes. Ultimately, overusing these larger files will slow down your site.
3. GIF-Graphics Interchange Format
The GIF uses lossless compression and limits the image file to 8 bits per pixel and 256 colors. Additionally, this image file format supports transparency rendering. The GIF comes with small file size. Together with that, these image files are seamlessly supported by most browsers and their image editors.
Best For: The GIF is commonly used for animations. The 8-bit restraints ensure that animation files remain small in size. These animated GIFs are perfect for demonstrations in tutorials and user guides.
4. WebP
Google developed this particular format to bring together the best of what JPGs and PNGs have to offer: image quality and compression. What’s more, WebP raw files can use either lossy or lossless compression while editing the raw image.
With WebP, you can save on server space and bandwidth. A WebP can be up to 35% smaller than a JPG or PNG image of the same quality. However, the downside is that all image editors and web browsers don’t support WebP images.
Best For: WebP is an excellent choice if you want to save on bandwidth and speed up your site.
5. TIFF

Tagged Image File Format, TIFF is a raster image file type most commonly used to store and edit images which will be used later for print publishing. In fact, these image files are typically used as a lossless image format, even though they support lossy compression.
But, adobe photoshop and other image editors which support this image file type don’t use compression, and you’re more than likely to end up with large TIFF files. When used with Photoshop, TIFFs can store layers, tags, and rendered transparencies.
It’s also worth mentioning that TIFFs have limited browser support. As it’s, the browsers cannot render TIFF files without extensions or add-ons.
Best For: You can use TIFF files for storing and editing images and graphics for print publishing. Additionally, these files are perfect for use by scanners.
6. BMP-Bitmap
This image file format maps each pixel with no compression. With this, you may end up with a very large file which can be problematic to handle and store. It’s an outdated format but quite common on Microsoft Windows systems. This ubiquity makes them easy to open on most image editors and browsers.
Best For: In all truth, there may not be the best use for BMP presently. You can go with this format if you want to open the file using an older Windows system. Other than that, you’re better off with TIFF files.
7. Scalable Vector Graphics (SVG)
This image format was developed to render 2-D images within the browser. Actually, SVG is among the lossless formats and uses XML text instead of pixels to outline lines and shapes, much like how math equations create graphs. No matter how big or small you make the image, SVG files retain their image quality. You maintain a smaller file size with loss-free scaling.
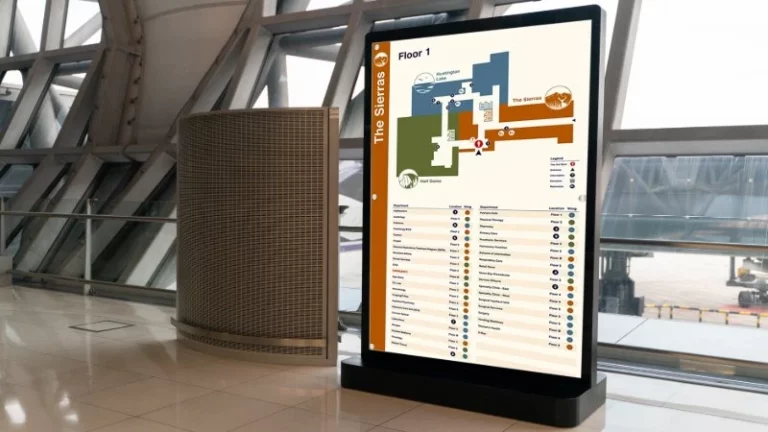
Best For: Ideal for responsive web design and creating simple illustrations such as company logos and icons to display on any indoor or outdoor advertisement.
8. Adobe InDesign Document (INDD)

A native format for Adobe InDesign. You can save Adobe InDesign documents, including page content and swatches.
Best For: Excellent choice for designing and editing posters, flyers, and pamphlets. You can use the format for multi-page designs.
9. Portable Document Format (PDF)
PDF is the proprietary Adobe document format. This format stores more than just images and is perfect for use with a document with multimedia and text.
This image format features lossless scalability. Also, you can include interactive elements such as CTA buttons and links.
Best For: Great for a visual and interactive report in relatively small file size. Allows for searchable and indexable text, which should be great for infographics.
10. Photoshop Document (PSD)
These are Adobe Photoshop files. These image files have layers and edit history, among other features which work specifically with Adobe Photoshop. The advantage is that the filters and any edits can be reversed and are fully customizable. Again, these files are compatible with Adobe Illustrator (AI), After Effects, and other Adobe products.
Best For: Saving and storing Photoshop projects and artwork.
In Conclusion
There’s a wide range of image files from which to choose for your project. While raster files are great for pictures and images, you’ll do well to choose vector files for digital graphics, icons, and logos. On the whole, it’s important to use the right image file type as it impacts your site’s loading speeds as well as bandwidth and server loads.