
1. Monotone
One of the most popular ways to use vibrant colors in your design is a technique called monotone. Monotone palettes include a single color with a mixture of shades and tints. Monotone is fairly easy to create: Think about the color that best works with your message and consider the amount of variance you want between tones.Improve Readability
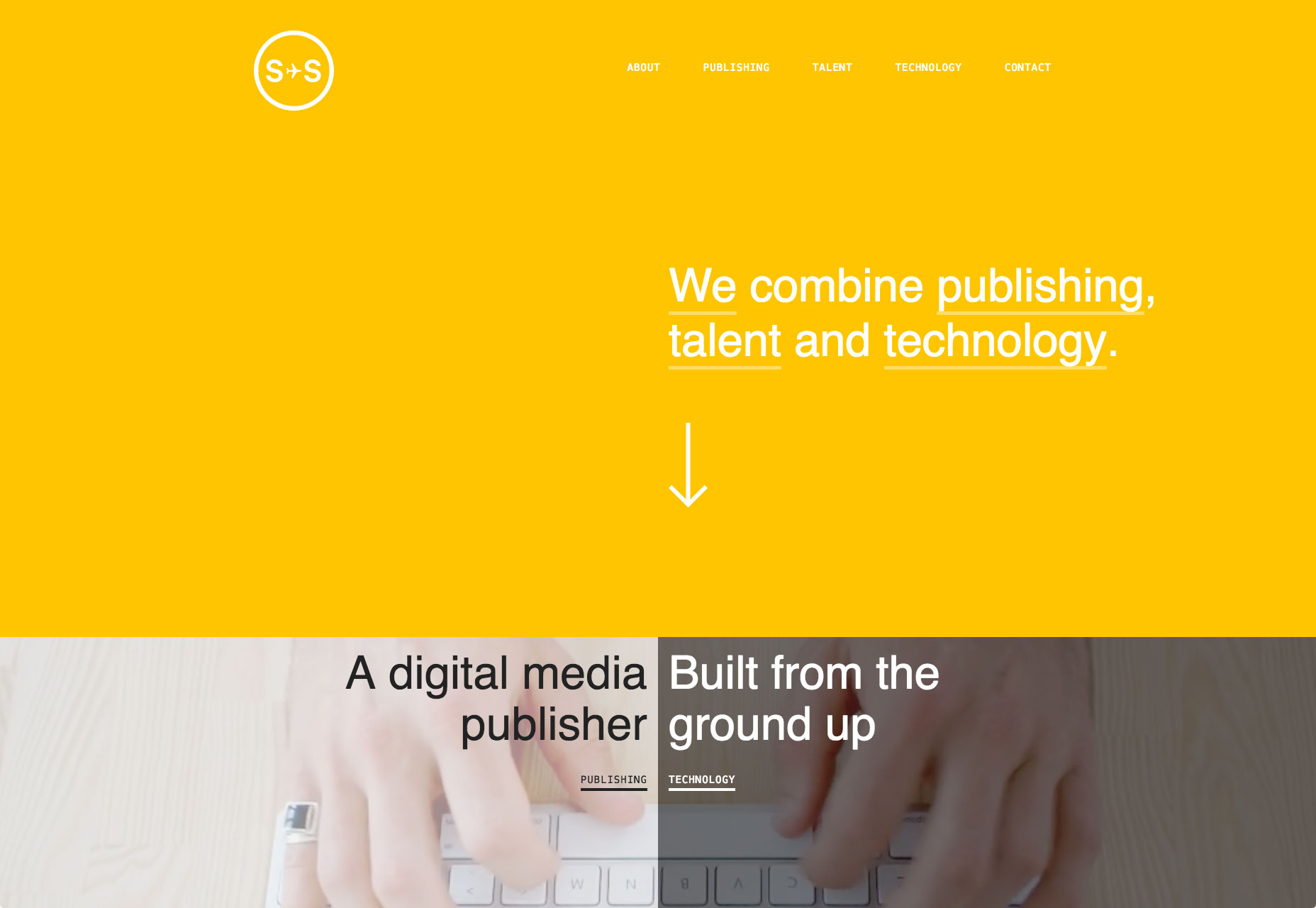
Monotone helps establish a solid foundation for foreground content, taking care of readability. Paired with dramatic typography, monotone color schemes are able to create truly memorable experience. Sydneystockhom uses bold color to create a memorable look in a very simple way
Sydneystockhom uses bold color to create a memorable look in a very simple way
2. Duotone
As the name suggests, duotone is an image made up of two colors. This can be two shades of the same color, or two contrasting colors. The technique that was once a print staple has found new life online. Thanks to Spotify, duotone is growing in popularity almost every day.Create an Atmosphere
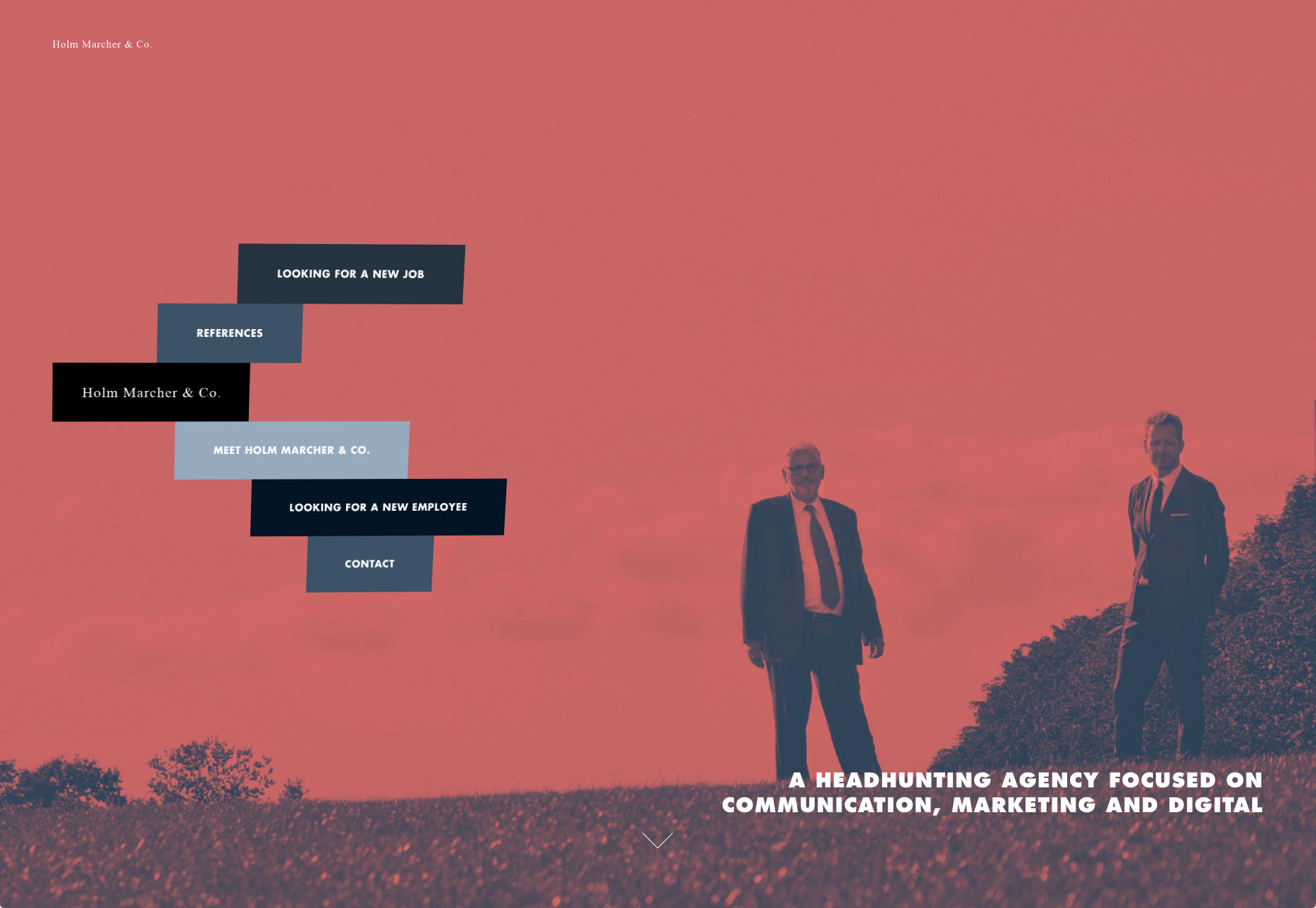
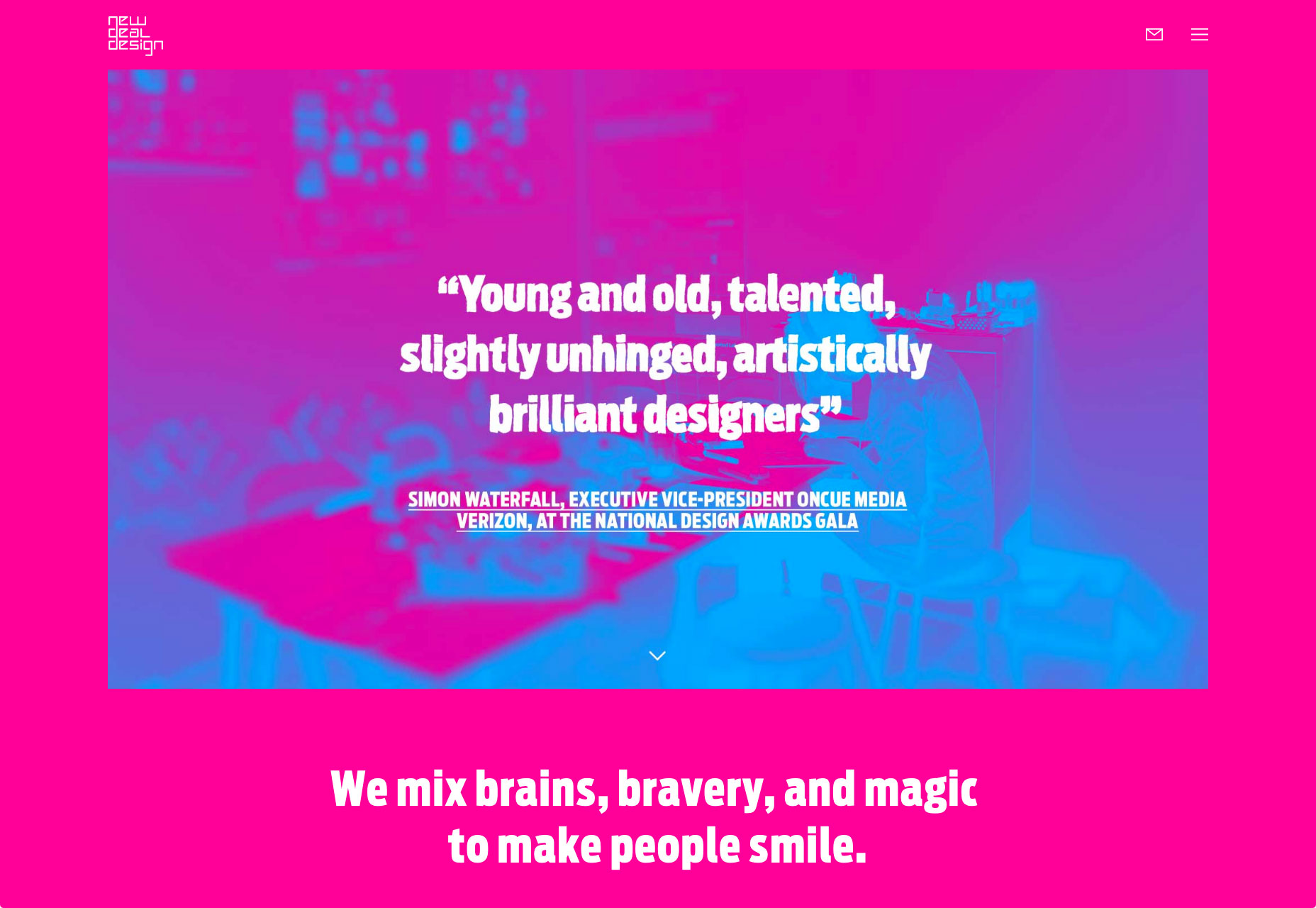
Duotones allows you to inject any image with the emotional attributes of any color. Remember, that different colors evoke different emotions. Soft and modest combination of colors is able to create a serious atmosphere. For example, in Holm Marcher & Co example every detail tries to contribute to the businesslike atmosphere, and background images are no exception. While a combination of bright colors is able to create a sense of happiness.The main visual for New Deal Design is striking thanks to a bold color choice. They create friendly atmosphere and set a positive mood.
While a combination of bright colors is able to create a sense of happiness.The main visual for New Deal Design is striking thanks to a bold color choice. They create friendly atmosphere and set a positive mood.

Increase Readability
Duotone is able to give the text plenty of contrast. It adjusts color variations in an image so that text can be placed using a single color almost anywhere on the image.
3. Gradients
Gradients have made their way back into GUIs, this time using high-contrast complementary colors. Modern gradients might include multiple colors, radiate from the center, come from a corner or fall horizontally.Create a Modern Look
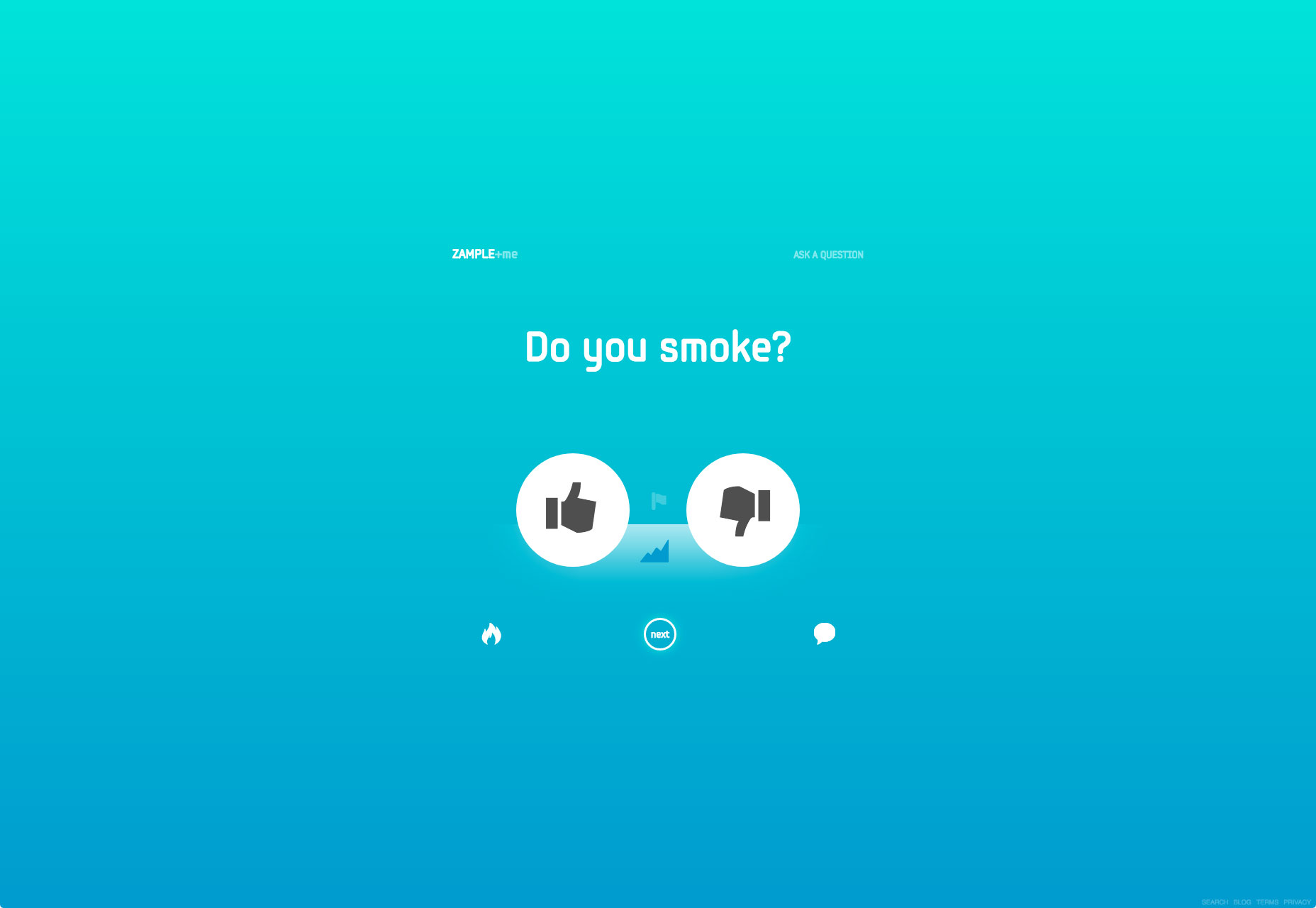
Gradients made a comeback and breathe new life into the bright color trend. Paired with flat color palette they can evoke feelings of modernism. With only one color, Zample uses a gradient effect on its background without falling into dull tones. By using one of the bright, saturated colors associated with Material Design, you can evoke feelings of modernism.
By using one of the bright, saturated colors associated with Material Design, you can evoke feelings of modernism.
Make Layout Easy on the Eyes
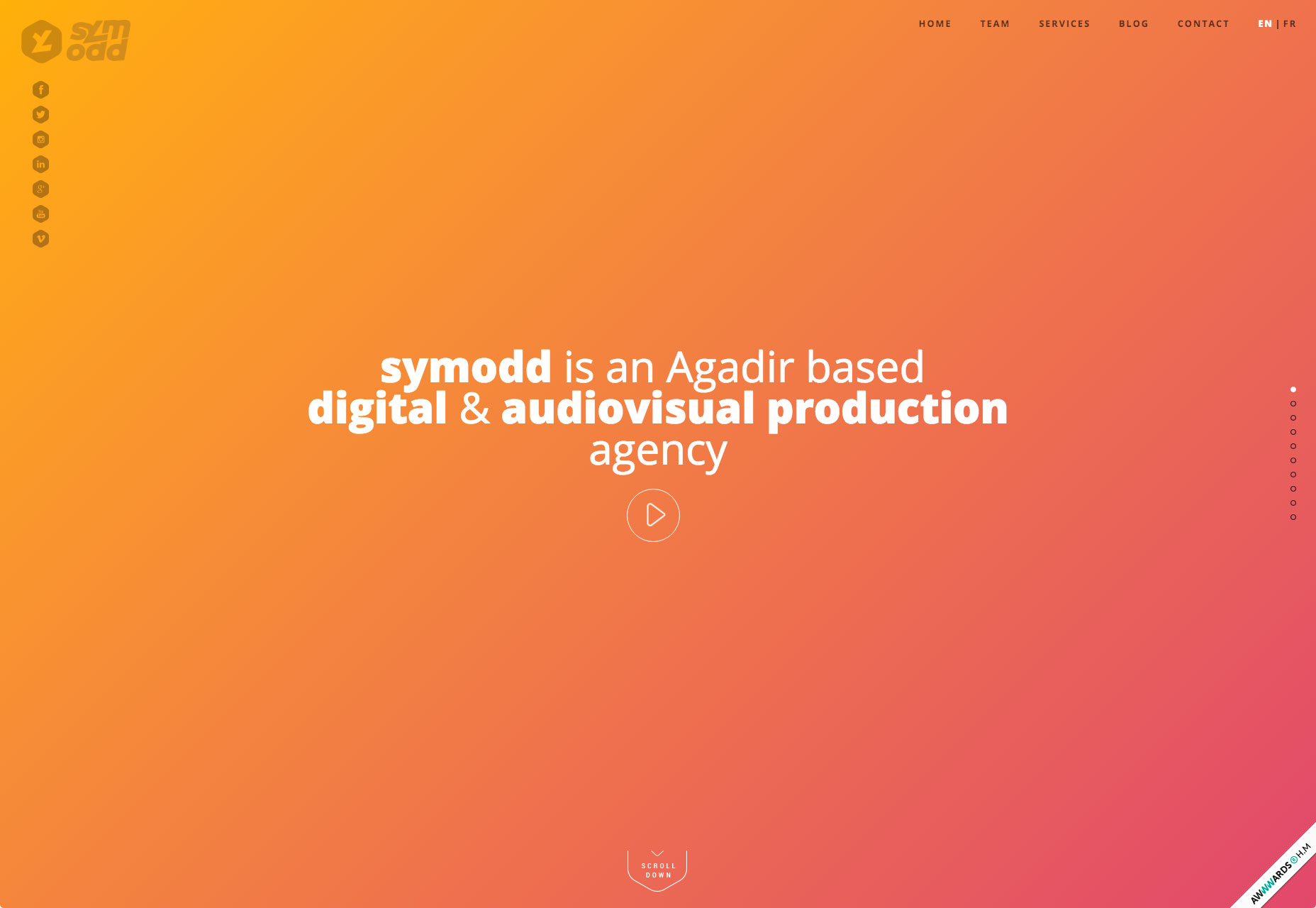
Gradients can improve visual communication. The transition from orange to pink in Symodd’s example below gives depth and contrast to the interface, and creates some eye-catching visual effects. The shift from light to dark follows natural human eye scanning patterns that move from the top left of the page to the bottom right. Symodd’s homepage features a full gradient background from orange to pink. It’s a subtle gradient as the two hues aren’t too different from each other making this easy on the eyes.
Symodd’s homepage features a full gradient background from orange to pink. It’s a subtle gradient as the two hues aren’t too different from each other making this easy on the eyes.
Use it as an Accent
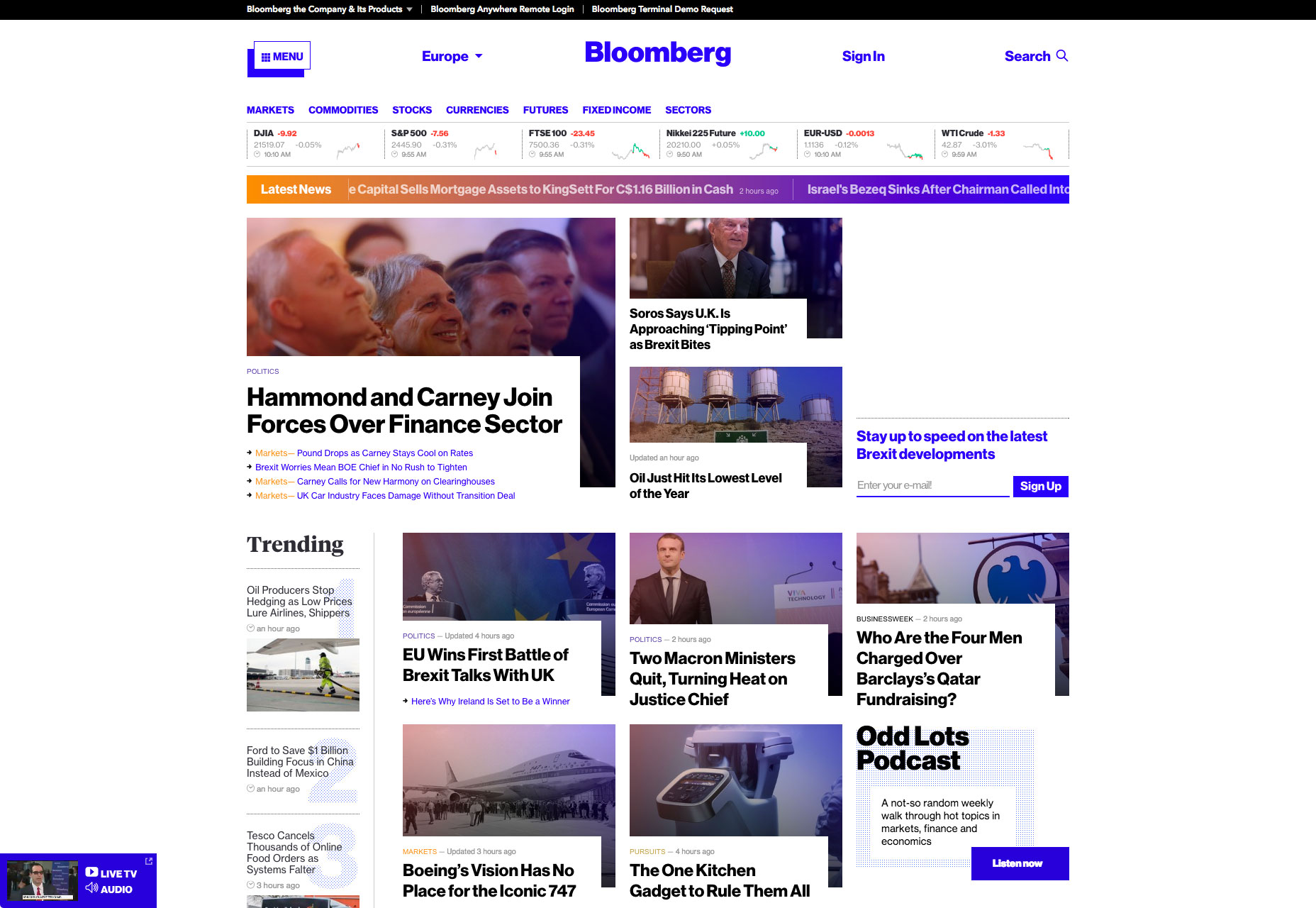
While gradient is often used as backgrounds for pages, they can work in smaller places as well. Consider using gradients as an accent in the navigation, for secondary images or for specific types of content. What’s nice about smaller areas of gradient is that you have more freedom to play with this technique. And when used in smaller spaces, it can be visually interesting to play with multiple color pairs, just like Bloomberg did in example below. Bloomberg uses gradient for the ticker Latest News.
Bloomberg uses gradient for the ticker Latest News.
4. Overlays
Overlaying is filtering an image through a colored “lens”. Images with color overlays have been a popular design choice for a long time because it’s fairly easy to create this effect: you simply cover an image or video with a semi-transparent colored box.Focus User Attention
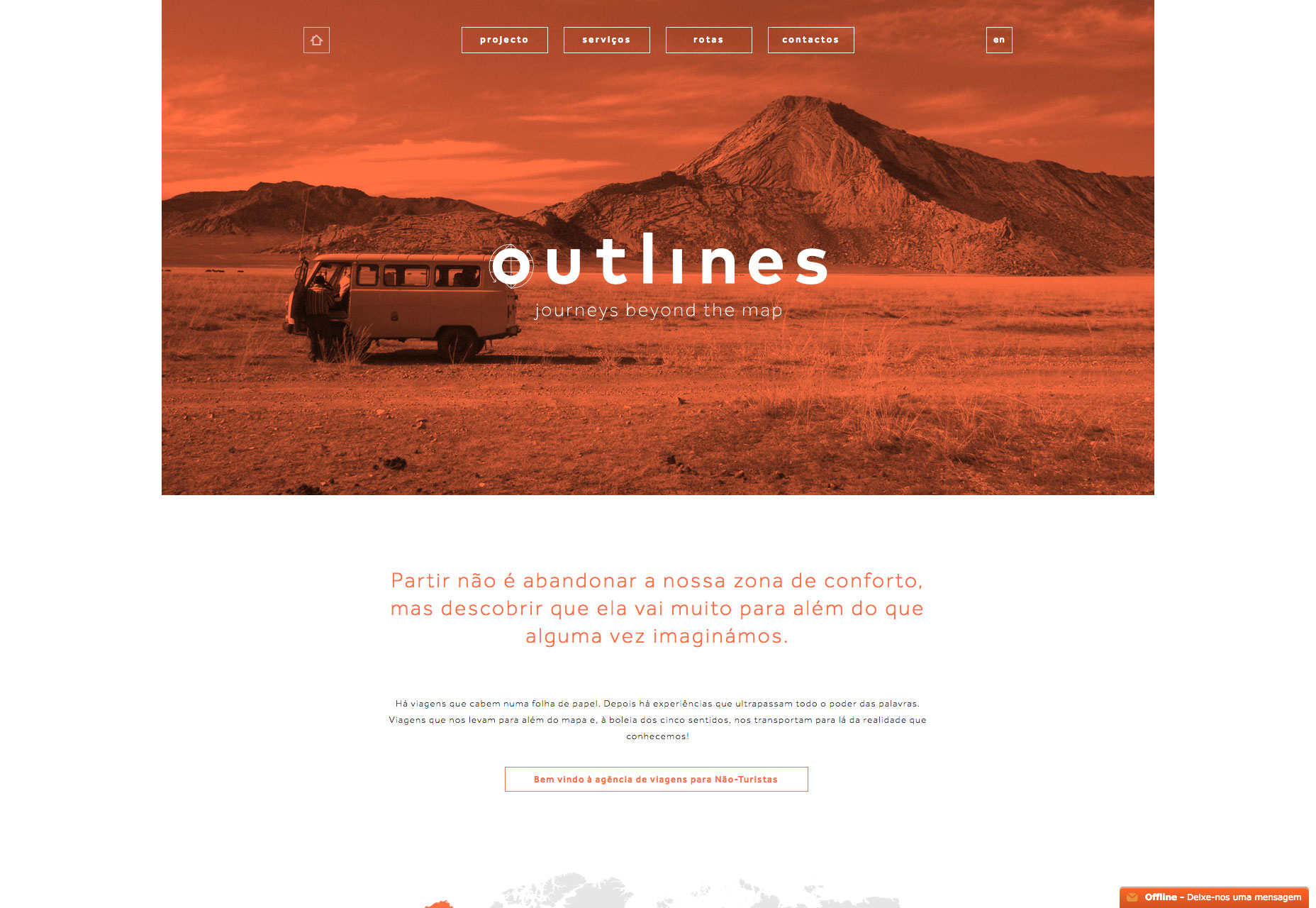
Overlaying effects can help focus users on certain design elements. However, when using a single color as an overlay, think about the degree of saturation and transparency of the color. Heavy color combinations (less transparency and more saturation) put more focus on the color itself: Color overlay used by Outlines puts more focus on the image
Color overlay used by Outlines puts more focus on the image
Conclusion
It’s hard to find a design technique that’s more fun to play with than color. Color effects can be dramatic, impressive and even serene. Don’t be afraid to go outside your comfort zone when it comes to working with colors. Whether you are a fan of bright, bold hues or prefer a more minimalist black and white, the one thing you need to remember: there are no wrong colors, what matters most is how you use them.Nick Babich
Fireart Studio is a design studio passionate about creating beautiful design for startups & leading brands. We pay special attention to nuances all the time to create professional while cool products that will not only meet all expectations, but exceed them.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















