Diseñar siguiendo el pensamiento mobile first es un reto pero también una necesidad ante el cambio de paradigma que estamos viviendo en la forma de acceso a la información.
Este 2015 se produce un gran cambio, si el tráfico de móviles año tras año se ha ido disparando hasta superar las visitas desde el ordenador de sobremesa en muchos sitios web, el uso del buscador Google también va a ser superior desde móviles.
El imparable uso de dispositivos móviles, a través de estos años, ha obligado a creadores de contenido, desarrolladores y diseñadores a un cambio de mentalidad a favor de una filosofía conocida como Mobile first.
Cambio de paradigma
Mobile first no deja de ser una sencilla metodología, utilizando el sentido común. Si los usuarios se mueven de forma de acceder al contenido, los creadores de experiencias digitales deben ser también capaces de acompañarlos creando experiencias adecuadas a las características de los nuevos dispositivos que utilizan.
Crecimiento año tras año
En este gráfico de Gartner publicado por Emarketer se puede ver claramente cómo el tráfico de datos desde móviles crece año tras año.

Adaptándonos a la nueva realidad
Aunque la teoría parece sencilla, uno de los grandes problemas que nos podemos encontrar a la hora de implementar esta filosofía es salir de la zona de confort. También nos podemos encontrar con un problema logístico, los creadores, al trabajar en un ordenador de sobremesa, olvidan que lo que están viendo no es lo que en realidad espera ni utiliza nuestro usuario actual.
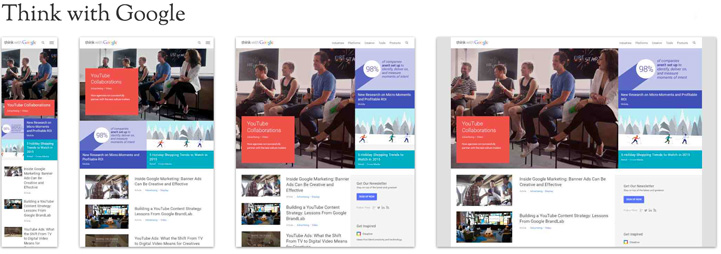
Luchando contra esta dificultad, periódicos como el famoso New York Times, obligaron durante una semana a todas las personas involucradas en su creación a acceder desde dispositivos móviles.
Los usuarios primero
La búsqueda por empatizar con el lector siempre va a pasar por ponernos en su piel para conocer, de primera mano, cuáles son los mayores problemas con los que se pueden encontrar.
Porque diseñar mobile first es, quizá, el último paso que le quedaba al diseño de interfaces. Si al inicio, al venir la gran parte de los profesionales del mundo “papel”, el diseño jugaba, mayoritariamente, con formatos muy cerrados y estáticos en la mayoría de ocasiones, diseñar para web supuso un primer salto al vacío que muchas personas interpretaban, e interpretan aún, como una mera traslación, cuando era casi imposible por las diferencias técnicas (como pueden ser los colores luz o las múltiples resoluciones).
El móvil como filosofía va mucho más lejos de un simple aparato. Buscamos adaptar la información a dispositivos tan heterogéneos como una televisión o un móvil utilizando una misma base gráfica.
La solución pasa por volver a pensar la forma de trabajar y de diseñar, sin la seguridad del tamaño estático, y pasar a una flexibilidad total, siempre en busca de la mejor experiencia de usuario en cada situación y resolución. Porque, al final, es para él para quien desarrollamos nuestro trabajo. El usuario o consumidor siempre es el centro y la razón de ser.
Algo que tiene muy claro uno de los gurús, del “diseño que se adapta”, Ethan Marcotte en su libro ”Responsive web design“.

El gran cambio en la forma de acceder a la información
Desde la aparición de Internet es, quizá, el cambio más grande que se ha producido en el sector. Los smartphones no dejan de ser un eje más del todopoderoso Internet de las cosas. Tal vez el móvil será el futuro mando a distancia de nuestra vida como ya es la segunda pantalla al ver la televisión.
Todo es cambio, todo es movilidad, como profesionales no podemos abstraernos de estos procesos que está viviendo la sociedad. Grandes empresas, como la centenaria Kodak, uno de los reyes de la fotografía del siglo XX, se quedó por el camino por no darse cuenta de la revolución que suponía la fotografía digital. Y marcas dentro del mismo mundo móvil, como Nokia, se han visto superadas por la velocidad de los acontecimientos.
Priorizar para adaptar
Diseñar para móviles nos da, además, una ventaja adicional, la de la reflexión: qué información es la realmente importante, lo que nos lleva a priorizar. La idea es que nuestros usuarios puedan realizar las tareas que deseen facilitando el acceso a aquellos apartados más utilizados.
Si observamos la solución gráfica de un portal de videos como Youtube, se ve, de forma clara, un trabajo por condensar e incorporar lo esencial.
Para realizar esta labor nos podemos apoyar en datos objetivos, como los que nos puede ofrecer Google analytics, para conocer los apartados más visitados o los flujos de información que siguen nuestros usuarios.


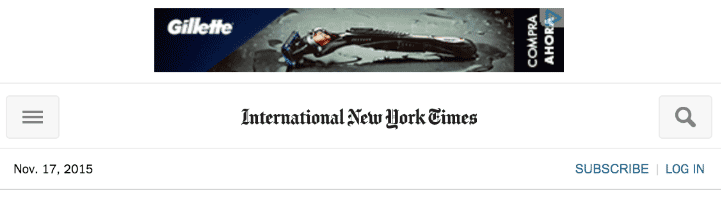
Por supuesto, los intereses influyen y podemos priorizar información que no sería relevante para el lector, como puede suceder con este banner en la versión móvil del New York Times.

Aunque es innegable que ambas cabeceras han realizado un gran cambio de formato en la búsqueda de esta adaptación.

Movilidad requiere simplicidad
El usuario móvil a menudo tiene contexto, y suele ser más complicado que el del ordenador de sobremesa. En las primeras horas de la mañana le puede servir para informarse mientras viaja en tren, y en las últimas el móvil puede acompañar como una segunda pantalla a la televisión, participar en redes sociales como Instagram a última hora de la noche o estar comprando lo que le ha interesado por la mañana.
En todos los casos la simplicidad del diseño para móviles siempre va a ser un aspecto ganador, haciendo válida la cita de uno de los grandes arquitectos del siglo pasado, Mies Van der Rohe, “menos es más”.
Saca partido a las posibilidades de los dispositivos móviles
Por último, debemos siempre tener en cuenta las características propias de estos dispositivos para jugar en nuestro beneficio y en el del usuario, mostrando información relevante.
La capacidad de movilidad va íntimamente ligada, por ejemplo, a la de geoposicionamiento por lo que podemos mostrar información dentro del contexto de su situación, ofrecer resultados de búsqueda pensados de acuerdo al lugar o modificar la información: restaurantes cercanos, tiempo en la localidad en la que te encuentras, situación del tráfico…
Si somos capaces de aprovechar estas ventajas que nos permite el dispositivo en movilidad podremos mejorar, en gran medida, la experiencia del cliente.
¿Te vas a quedar estático o vas a empezar a movilizarte? ¡Movílizate, tus usuarios te lo agradecerán!