Follow This Basic Tutorial to Get Acquainted with Storyline Triggers & States

It seems that most everyone new to Articulate Storyline struggles to grasp states and triggers, which count among Storyline’s most powerful features. The fact that states and triggers have so much power means there’s a lot to know about them, and truly mastering them takes a bit of time and experience. Maybe you’re stuck on how to even get started! Let me walk you through a basic interaction that you can follow step by step to get a good foundation for states and triggers.
Step 1: Add a photographic character to your slide
Navigate to the Insert tab on the Storyline ribbon and use the Character drop-down menu to select an illustrated character. For my example, I inserted a torso crop shot of Atsumi with a neutral facial expression. I also resized her to make her take up a larger portion of my slide.
Step 2: Create new states for your character
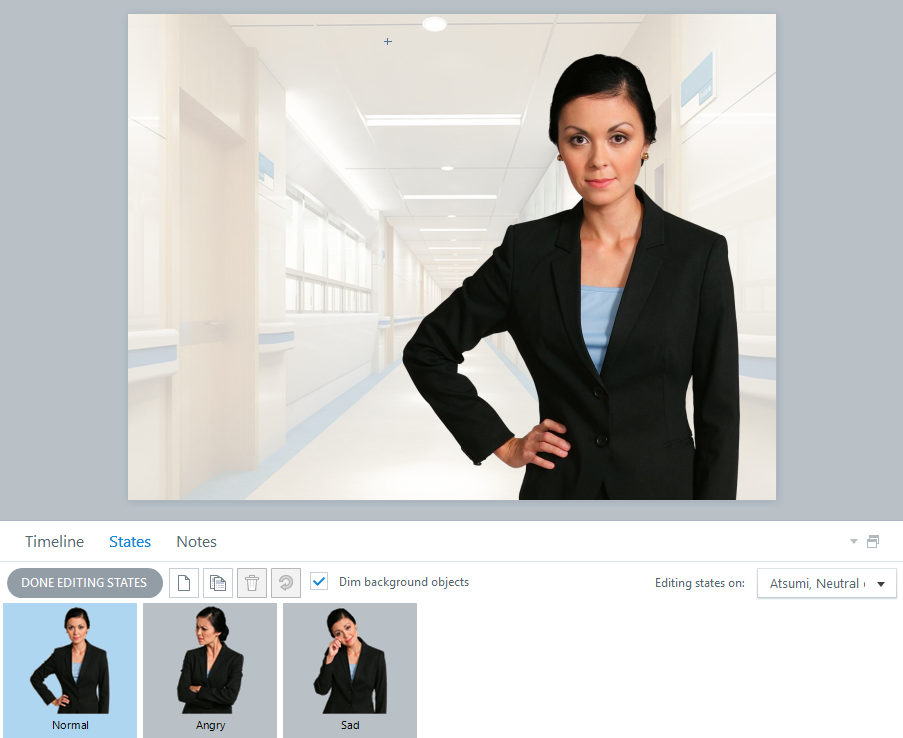
To create a new state for your character, first select your character, then click on the States tab along the bottom of the slide. Click Create New State to create a new state for the object that is selected. In my example, I created a new state called Angry, and for that state, I updated Atsumi’s pose to an angry one. I also created a second custom state, called Sad, for which I updated her pose to a sad one.
Step 3: Insert two new buttons on your slide
To add buttons that correspond to the new states on your slide, go to the Insert tab on the ribbon and from the Controls drop-down, insert a new button. In my example, I named one button “Angry” and one button “Sad.”
Step 4: Set up the triggers
The last thing you need to do is set up the triggers for the buttons you just inserted. Over in the triggers panel, on the right-hand side of the screen, you’ll notice the buttons are already listed with a hyperlink to add a trigger.
Click the hyperlink to launch the Trigger Wizard, which uses drop-down menus to guide you through the process of setting up your trigger. In my example, when the user clicks Angry, I want my character’s state to change from her default state of Normal to the Angry state, so I adjusted the Trigger Wizard for the Angry button to look like this:
The trigger for my Sad button will look very similar.
After you’ve set up your triggers, you should always do a quick preview of your slide to make sure the interactivity is functioning properly. Simply click Preview, on the far right-hand side of the Storyline ribbon, to launch the slide. And—voila!—that’s your basic introduction to working with states and triggers. Pretty simple, right? Do you have any questions or comments about this? If so, please leave them in the comments below.
Want to try something you learned here, but don’t have Articulate software? Download a free 30-day trial, and come back to E-Learning Heroes regularly for more helpful advice on everything related to e-learning.






Be the first to comment