Google’s SEO-update: is je site al ‘mobile friendly’? [checklist]

Vanaf 21 april 2015 ga je bezoekers uit Google verliezen als je geen mobiele website hebt of als je (mobiele) site niet ‘mobile friendly’ is. De zoekmachine gaat namelijk vanaf dan voorrang geven aan websites die dat laatste wel zijn. Ongeacht je niveau op het gebied van mobile marketing of zoekmachine-optimalisatie is het voor iedereen dus belangrijk om aandacht te besteden aan je mobiele aanwezigheid.
Om te controleren of je als site-eigenaar van een (mobiele) site klaar bent voor de Google Mobile Update van 21 april, vraag je jezelf het volgende af:
- Heb je een mobiele site?
- Is je site mobile-friendly?
- Is je site ‘mobile SEO proof’?
1. Heb je een mobiele site?
Het is een inkopper, maar alles begint uiteraard bij de beschikbaarheid van een mobiele site.
Ik heb nog geen mobiele website, wat moet ik doen?
Als je nog geen mobiele site hebt, zul je ‘m moeten ontwikkelen. Neem in de ontwikkeling van de site direct de adviezen mee waar de ‘Mobile-friendly test’-tool van Google op controleert (zie punt 2). Je kunt er voor kiezen om eerst de focus te leggen op de belangrijkste pagina’s en daar te zorgen voor een ‘mobielvriendelijke’ pagina naast de desktopversie. Het Google mobile algoritme werkt namelijk op paginaniveau en zal de ‘mobile friendliness‘ gaan meewegen zodra een pagina geschikt is gemaakt voor mobiel.
Ook moet je erop letten dat, net als bij een bestaande mobiele site, de technische configuratie voor Google correct moet zijn.
De ‘1-url-oplossing’
Welke configuratie je kiest is vrij eenvoudig. Ga altijd voor de variant waarbij de url voor elk apparaat gelijk blijft. Maak dus de keuze tussen Responsive webdesign of Dynamische weergave (meer over de verschillende type mobiele sites beschrijven we hieronder). Kies voor Afzonderlijke URL’s als de ‘1–url’-variant technisch niet te realiseren is of als deze oplossing teveel kosten of doorlooptijd met zich meebrengt.
Ik heb een mobiele site, wat nu?
Heb je een mobiele site, dan is het belangrijk om te weten welk type site het is. Google wijst drie verschillende typen sites aan. Voor een goede vindbaarheid stelt Google per type site andere eisen aan de technische configuratie. De praktijk leert dat er meer type mobiele sites bestaan dan de drie die we hier behandelen, maar in grote lijnen is een mobiele site aan één van deze drie groepen toe te wijzen:
- Responsive webdesign
- Dynamische weergave
- Afzonderlijke url’s
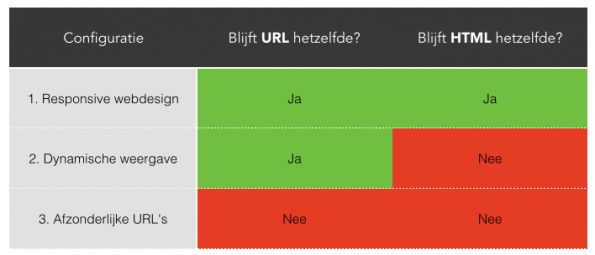
Het volgende schema geeft vereenvoudigd het verschil tussen deze type mobiele configuraties weer:

Google geeft geen voorkeur aan een bepaald mobiel type site. Voor Google is het belangrijk dat de configuratie technisch correct is en de pagina’s toegankelijk zijn.
 1. Responsive webdesign
1. Responsive webdesign
Bij responsive webdesign is zowel de url als de html van een webpagina hetzelfde voor alle apparaten.
De manier waarop een responsive webpagina gepresenteerd wordt verschilt per apparaat, maar inhoudelijk is deze exact hetzelfde. Dit type mobiele site wordt door Google aanbevolen, maar het staat je vrij om de keuze te maken voor een andere variant.
2. Dynamische weergave
 Bij dit type site verschilt de weergave, omdat de server voor elk apparaat andere html genereert. De url van de pagina blijft hetzelfde op elk apparaat.
Bij dit type site verschilt de weergave, omdat de server voor elk apparaat andere html genereert. De url van de pagina blijft hetzelfde op elk apparaat.
Dit is een geavanceerde implementatie waarbij de fysieke content wordt afgestemd op het apparaat.
3. Afzonderlijke url’s
 Zoals de naam al duidelijk maakt, verschilt de url van een pagina per apparaat. Afhankelijk van de kenmerken van het apparaat die de server detecteert worden bezoekers (en zoekmachines) omgeleid naar een url waarvan de pagina het beste aansluit bij het type apparaat.
Zoals de naam al duidelijk maakt, verschilt de url van een pagina per apparaat. Afhankelijk van de kenmerken van het apparaat die de server detecteert worden bezoekers (en zoekmachines) omgeleid naar een url waarvan de pagina het beste aansluit bij het type apparaat.
Niet alleen de url verschilt per apparaat, ook genereert de server (meestal) andere html per apparaat.
Aantal varianten en gemengde versies
Voor zowel de dynamische weergave als de afzonderlijke url’s geldt dat het aantal verschillende weergaven of url’s (bijvoorbeeld www en m.dot) wordt bepaald door de configuratie. Vaak zijn er minimaal twee varianten beschikbaar, een desktop- en een smartphone-variant. Waarbij de laatste vaak responsive is en daarom heel geschikt voor alle typen smartphones en zelfs tablets.
Soms wordt de keuze gemaakt om aan tablets de desktopversie van de site te tonen. In dat geval is het belangrijk dat de desktopversie touch friendly is, omdat elementen binnen een desktopversie vaak alleen zijn afgestemd en anders reageren op het gebruik van een muis dan een vinger.
Bij het samenvoegen van twee verschillende mobiele sites kan er sprake zijn van een gemengde versie, waarbij het type mobiele site per pagina verschilt. Dit hoeft geen probleem te zijn, als de vereiste configuratie maar correct is.
2. Is de mobiele site mobiel-vriendelijk volgens Google?
Goed, je hebt de eerste stap doorlopen en er is een site die goed werkt op mobiele apparaten. De tweede stap is om te controleren of je mobiele site in lijn is met de mobile-friendly-richtlijnen van Google. Google heeft in afgelopen jaren, en vooral in de maanden naar 21 april 2015 toe, duidelijk laten weten wat het belang van mobiel is.
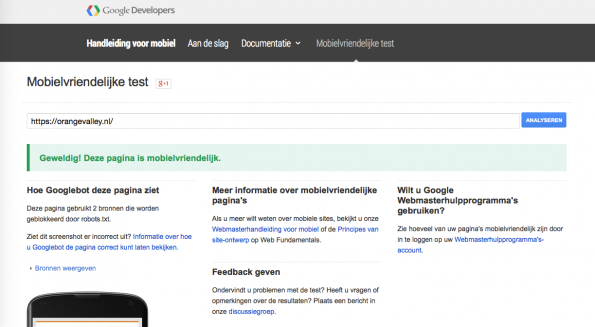
Naast uitvoerige en waardevolle documentatie, en waarschuwingen via Google Webmaster Tools, heeft Google onlangs een ‘Mobile-friendly test’-tool gelanceerd.

Test met deze tool de url van een webpagina om te weten te komen of deze ook mobielvriendelijk is. Er zijn twee verschillende oorzaken, waardoor een pagina niet mobielvriendelijk is:
- Mobiele bruikbaarheid
- Toegankelijkheid van content
1. Mobiele bruikbaarheid
De mobiele bruikbaarheid voor elke pagina moet in orde zijn. De tekst kan bijvoorbeeld te klein zijn, waardoor de bezoeker moet inzoomen. Of de pagina kan deels buiten beeld vallen, waardoor horizontaal scrollen vereist is.
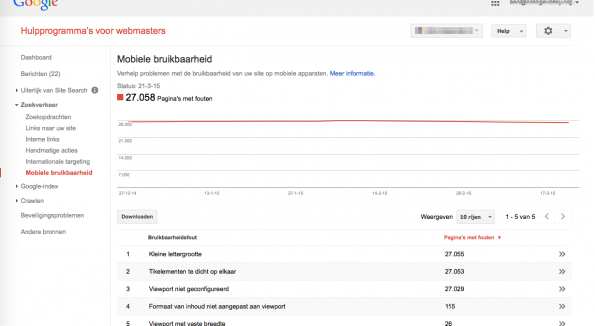
Mocht je in de afgelopen maanden mails van Google hebben ontvangen over de mobiele bruikbaarheid van je website, dan is de kans groot dat je deze meldingen inclusief de url’s waar dit speelt terug ziet in de rapportage ‘Mobiele bruikbaarheid’ in Google Webmaster Tools.

2. Content niet toegankelijk
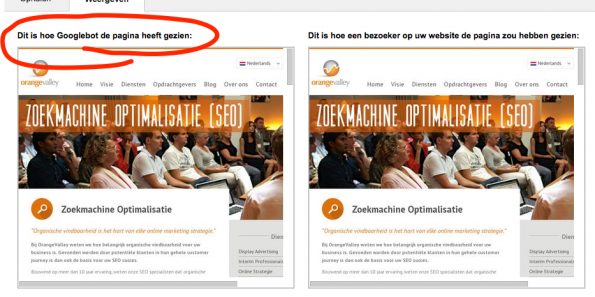
Een tweede reden dat je site niet mobielvriendelijk kan zijn, is dat Google je pagina niet goed kan ‘zien’. Ja, de Googlebot kan je pagina zien zoals mensen dat doen. Dat laten ze sinds kort ook aan je zien in de vernieuwde ‘Fetch as Google’-rapportage in Webmaster Tools.

Als bepaalde bronnen, zoals CSS of JavaScript, geblokkeerd zijn voor Google, kan de weergave van de pagina afwijken ten opzichte van de weergave voor bezoekers. Dit kan er zelfs in resulteren dat Google niet kan vaststellen dat er een mobiele site beschikbaar is.
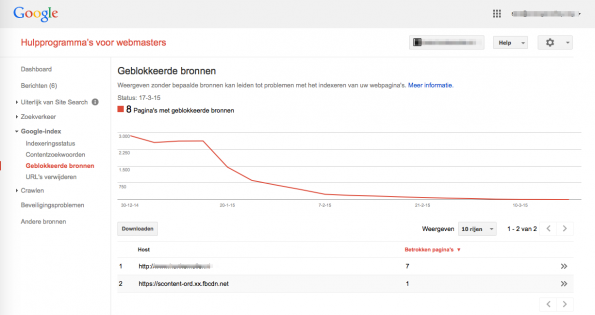
Het is belangrijk om te ervoor te zorgen dat Googlebot toegang heeft tot statische bestanden als CSS, JavaScript en afbeeldingen. Google heeft in Google Webmaster Tools het rapport ‘Geblokkeerde bronnen‘ waar je kunt zien of je bronnen blokkeert voor Googlebot.

3. Technische configuratie van mobile SEO
Mooi. Je mobiele site is mobile friendly. Dan kom je in ieder geval zonder verlies van mobiele SEO-bezoekers door de update van 21 april 2015 heen. Maar je bent nog niet klaar! Dat je mobile-friendly bent, betekent niet dat je mobiele SEO volledig op orde is.
Naast deze belangrijke punten om vast te kunnen stellen of een pagina mobielvriendelijk is, is het van belang om te controleren of de technische configuratie van het type mobiele site klopt. Om goed vindbaar te zijn in de mobiele zoekresultaten, moet de site meeliften op de autoriteit en historie van de desktopversie. Wat daarvoor nodig is, verschilt per type mobiele site. Hoe meer een mobiele pagina en desktoppagina met elkaar gemeen hebben, hoe simpeler de configuratie is. Het is waarschijnlijk geen verrassing dat responsive webdesign de meest eenvoudige configuratie heeft. Daarom beveelt Google dit type aan.
1. SEO-eisen voor responsive webdesign
De SEO-richtlijnen voor responsive design zijn het meest makkelijk. Google kan deze configuratie automatisch herkennen als Googlebot toestemming heeft om de pagina en statische bestanden als CSS, JavaScript en afbeeldingen te crawlen.
Zoals hierboven al aangegeven vind je in Google Webmaster Tools het rapport ‘Geblokkeerde bronnen‘, waar je kunt zien of je bronnen blokkeert voor Google(bot).
2. SEO-eisen voor dynamische weergave
Bij deze configuratie is voor Google niet meteen duidelijk dat de html verschilt per apparaat.
Je kunt Google er wel op wijzen de pagina ook door Googlebot voor smartphones te laten crawlen:
- Gebruik de Vary HTTP-header om Google duidelijk te maken dat de html van een pagina verschilt per user-agent (desktop of mobile) die de pagina opvraagt. Dit kun je checken met een browser-extensie, zoals SEO Peek (beschikbaar voor Google Chrome en Safari).
- Omdat bij deze weergave user-agent-detectie centraal staat, is het belangrijk dat deze technische detectie goed werkt. Je kunt dit controleren door met verschillende apparaten en smartphones te testen.
Een eerste indruk kun je al krijgen met tools als MobileTest.me, maar die is niet altijd het betrouwbaar. Test dit dus altijd extra door.
3. SEO-eisen voor afzonderlijke url’s
Als de url van een pagina per apparaat verschilt, is het nodig dezelfde pagina op verschillende url’s (bedoeld voor verschillende apparaten) te koppelen.
- Leg een koppeling tussen een desktoppagina (www.domein.nl/paginanaam.html) en mobiele pagina (m.domein.nl/paginanaam.html) met ‘rel=“canonical‘- en ‘rel=“alternate”’-annotaties zodat de algoritmen van Google de relatie tussen de pagina’s kan begrijpen. Je kunt dit checken met de eerdergenoemde browser-extensie SEO Peek.
- Voeg een automatische omleiding (bij voorkeur een 302-redirect) toe op basis van user-agent-detectie om elk apparaat om te leiden naar de url die het meest geschikt is voor het apparaat die de pagina opvraagt. Je kunt dit controleren met een combinatie van de browser-extensies voor Chrome Redirect path en User-agent switcher. Voor het controleren van redirects op meerdere url’s tegelijk is Httpstatus.io handig.
- Voorzie elke apparaatspecifieke website van een sitemap.xml-bestand, zodat Google deze url’s snel en makkelijk kan ontdekken. Voor mobiele url’s maakt je dus een specifieke mobiele XML-sitemap. Je kunt ‘rel=“alternate”’-annotaties ook aan het sitemap.xml-bestand in plaats van het html-document toevoegen.

Conclusie: niet mobile = verlies
Google geeft websites die goed werken op mobiele apparaten vanaf 21 april 2015 voorrang in de (mobiele) zoekresultaten. Is je website dus niet goed bruikbaar op mobiele apparaten? Dan verlies je het simpelweg van concurrenten die wel ‘mobile-friendly’ zijn. Bekijk de hele checklist (pdf) voor de mobile-friendly algoritme-update van Google. Door de hierboven beschreven stappen te volgen, ben je klaar voor het nieuwe algoritme. Al is de verwachting dat Google de lat hoger zal leggen en dat je mobile performance steeds zwaarder wordt meegewogen.
Je moet actie ondernemen, nu
Maar zelfs als Google niets zou veranderen aan de rangschikking van mobile sites, dan kun je niet meer om een fatsoenlijke mobile presence heen. Je doelgroep en je klanten gebruiken hun mobiele apparaten al veelvuldig en steeds meer. Dat is de belangrijkste reden waarom je hier actie op moet ondernemen. Nu.
In onderstaande podcast spreekt Jelle Drijver met onder andere de auteur van dit artikel, Eduard Blacquière, over de laatste ontwikkelingen bij Google:
Illustratie intro met dank aan Fotolia.


 Employee Experience
Employee Experience 







