 Not so long ago, there was a concern that everything of importance on your web site should appear “above the fold.” Crossing over from the world of newspaper and graphic design, the “above the fold” concept is that an important article or photograph should always appear on the upper half of the front page of a newspaper or in the case of a web site, on the part of the page you can see without scrolling. By extension, this meant that you should only put the less important (or less interesting) stuff at the bottom of the page, to the area where scrolling is required. So that’s why on lots of web sites you see have teeny-tiny text links to things like privacy policies, terms and conditions and disclaimers.
However, many experts now consider “above the fold” to be irrelevant in web design as so many web users are used to scrolling without even thinking about it. It still makes sense to put your important story or article at the top of the page, but as users often scroll down to the bottom, why not put something cool, useful and interesting down there, too?
Many blog themes offer widgetized footer sections and this has pushed the boat out in terms of what people are putting in their web site footers. Some of the most popular items to be found include:
Not so long ago, there was a concern that everything of importance on your web site should appear “above the fold.” Crossing over from the world of newspaper and graphic design, the “above the fold” concept is that an important article or photograph should always appear on the upper half of the front page of a newspaper or in the case of a web site, on the part of the page you can see without scrolling. By extension, this meant that you should only put the less important (or less interesting) stuff at the bottom of the page, to the area where scrolling is required. So that’s why on lots of web sites you see have teeny-tiny text links to things like privacy policies, terms and conditions and disclaimers.
However, many experts now consider “above the fold” to be irrelevant in web design as so many web users are used to scrolling without even thinking about it. It still makes sense to put your important story or article at the top of the page, but as users often scroll down to the bottom, why not put something cool, useful and interesting down there, too?
Many blog themes offer widgetized footer sections and this has pushed the boat out in terms of what people are putting in their web site footers. Some of the most popular items to be found include:
- Sitemaps
- Twitter tweets
- Flickr thumbnails
- Recent News/Blog posts
- Advertising
- RSS feeds
- Contact Forms
- Search
- About Me
- Author’s Photograph
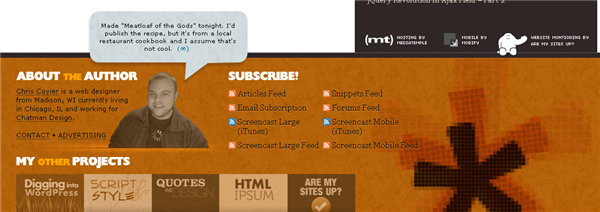
 CSS Tricks shows a little bit about the author Chris Coyier and his projects, and his latest tweet.
CSS Tricks shows a little bit about the author Chris Coyier and his projects, and his latest tweet.
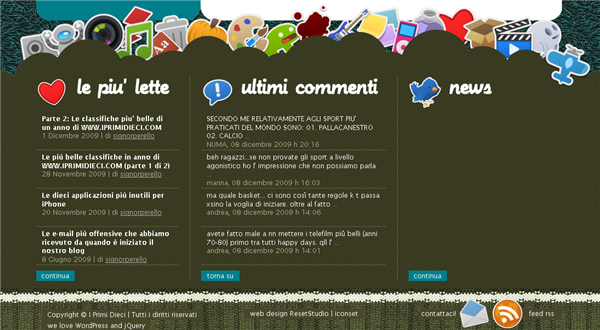
 Colorful and textured, ipremidieci has a huge fat footer.
Colorful and textured, ipremidieci has a huge fat footer.
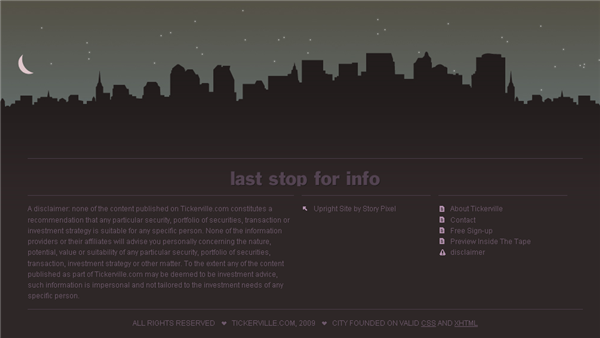
 Tickerville lets you know you’ve reached the end of the line.
Tickerville lets you know you’ve reached the end of the line.
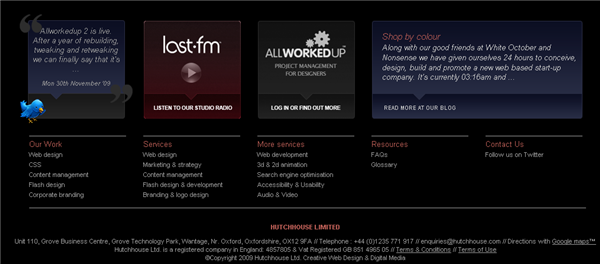
 Hutchhouse’s footer is clean and full of site-related information. They’ve also included speech bubbles linking to their blog, twitter and last fm.
Hutchhouse’s footer is clean and full of site-related information. They’ve also included speech bubbles linking to their blog, twitter and last fm.
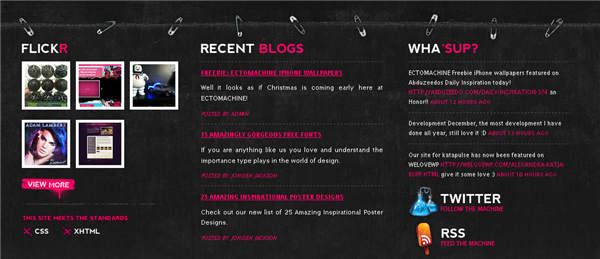
 Ectomachine’s somewhat grungy look continues into the footer which looks like it’s been held together by safety pins.
Celebrity Sitemap / Celebrity List
Ectomachine’s somewhat grungy look continues into the footer which looks like it’s been held together by safety pins.
Celebrity Sitemap / Celebrity List
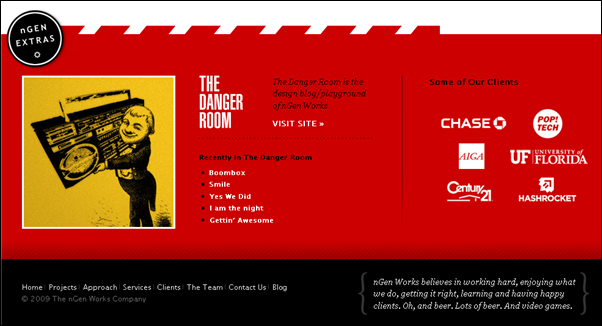
 NGen Works footer is big and bold with links to their fun stuff whilst showing off some of their clients..
NGen Works footer is big and bold with links to their fun stuff whilst showing off some of their clients..
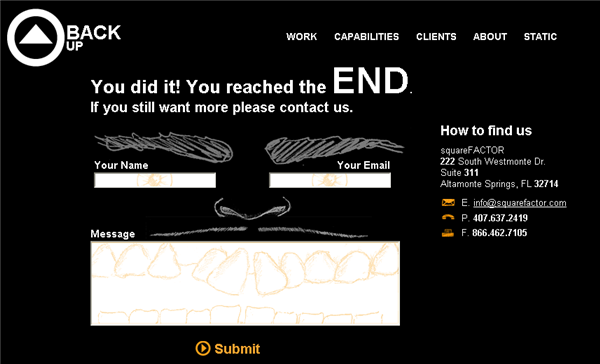
 The SquareFactor site is built on one page and when you hit the bottom you can see the full navigation, their contact details and importantly a contact form with a monster face drawn into it.
The SquareFactor site is built on one page and when you hit the bottom you can see the full navigation, their contact details and importantly a contact form with a monster face drawn into it.
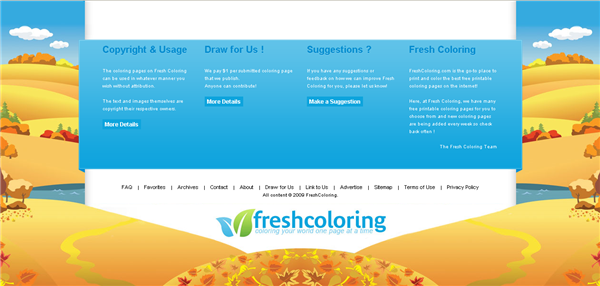
 With a beautiful background illustration and a clear, clean footer layout, Fresh Coloring is easy on the eye.
With a beautiful background illustration and a clear, clean footer layout, Fresh Coloring is easy on the eye.
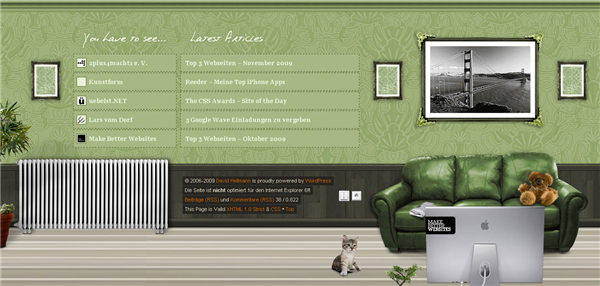
 David Hellman’s got a little living room at the bottom of his site.
David Hellman’s got a little living room at the bottom of his site.
 Do you use the footer area on your web site for more than copyright information? What other sites have you liked with big footers?
Do you use the footer area on your web site for more than copyright information? What other sites have you liked with big footers?
Frequently Asked Questions (FAQs) about Fat Footers in Web Design
What is the purpose of a fat footer in web design?
A fat footer serves as a secondary navigation area in a website. It is typically larger than a traditional footer and contains more information. This can include links to important pages, contact information, social media icons, a site map, or even a brief about us section. Fat footers are particularly useful for large websites with many pages, as they help to improve navigation and user experience.
How does a fat footer differ from a slim footer?
The main difference between a fat footer and a slim footer lies in the amount of content they contain. A fat footer is larger and contains more information, often serving as a secondary navigation area. On the other hand, a slim footer is smaller and typically only contains basic information such as copyright notices and a few important links.
Are fat footers beneficial for SEO?
Yes, fat footers can be beneficial for SEO. They provide additional space for keyword-rich content and internal links, which can help to improve a website’s search engine ranking. However, it’s important to avoid stuffing too many keywords into your footer, as this can be seen as spammy by search engines.
How can I design an effective fat footer?
An effective fat footer should be well-organized and easy to navigate. It should contain relevant and useful information, and the links should be clearly labeled. It’s also important to ensure that your footer is responsive, meaning it should look good and function well on all devices.
Can a fat footer improve user experience?
Yes, a well-designed fat footer can significantly improve user experience. It provides users with easy access to important information and links, which can help to reduce bounce rates and increase time spent on your website. It can also improve navigation, particularly on large websites with many pages.
What should I include in my fat footer?
The content of your fat footer will depend on your website and your audience. However, some common elements to include are links to important pages, contact information, social media icons, a site map, and a brief about us section. You might also consider including a search bar or a newsletter signup form.
Are there any drawbacks to using a fat footer?
While fat footers have many benefits, they can also have drawbacks if not designed properly. For example, a cluttered or poorly organized fat footer can be confusing for users. Additionally, if your footer contains too much information, it may distract users from the main content of your website.
How can I make my fat footer responsive?
To make your fat footer responsive, you should ensure that it adapts to different screen sizes and devices. This might involve adjusting the layout, font size, and spacing for smaller screens. You should also ensure that all links and buttons are easily clickable on touch devices.
Can I use a fat footer on a small website?
Yes, you can use a fat footer on a small website. However, it’s important to ensure that your footer doesn’t contain unnecessary or irrelevant information. Remember, the purpose of a fat footer is to improve navigation and user experience, so it should only contain information that is useful to your users.
How can I test the effectiveness of my fat footer?
You can test the effectiveness of your fat footer by using analytics tools to track user behavior. For example, you might look at how often users click on the links in your footer, or whether having a fat footer reduces your bounce rate. User feedback can also be a valuable source of information.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.


