Google Calendar has emerged as a powerful tool for managing events on the fly, and integrating with other Google services like Gmail. It has some pretty smart features, and makes managing different parts of your life all in one place fairly simple. So it may just be that events related to your website or business happen to be stored there. Adding a Google Calendar to WordPress can be as easy as embedding it straight into your posts, or using a plugin to get a little more control over its look and feel. In this article we will walk through several different ways to integrate your Google Calendar with WordPress.
Why Use Google Calendar?
The simplest answer to this question is probably because you are already using it. Google Calendar is an extremely prolific tool, and it may already be integrated into your workflow. Of course, Google Calendar is also a part of Google Apps, which was designed for businesses and teams. So chances are, you and your team are managing events using Google Calendar, or a similar third party service. To have to start from scratch manually re-entering these events into the WordPress admin is just not something you have the bandwidth to do, because you already organize hundreds of events in Google, share it with multiple people, organize your life into different calendars and view them all at once or individually.

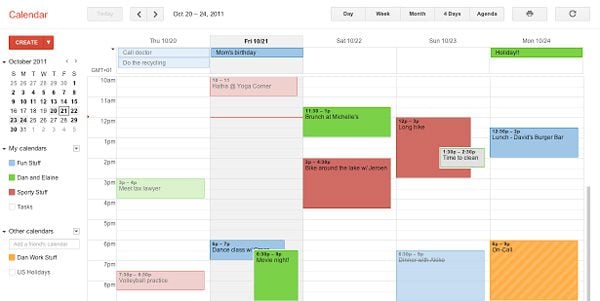
Google Calendar in Action
If this is the case, why duplicate your efforts with a separate event management system in WordPress? Instead, you can display all of your events right on your site, so that users can view what’s coming up, all managed in one system with an interface that is already familiar to you.
Of course, if you are not using Google Calendar already, then there may be other ways out there to manage your events. But if you fall into the former category, there are several ways to add the calendar to your WordPress site.
Embedding a Google Calendar
Google Calendar comes with its own way of embedding calendars into websites. It uses an iframe to do this, which is similar to the way that YouTube and other third party media sites share media. Fortunately, this iframe can be embedded right into WordPress posts and pages.
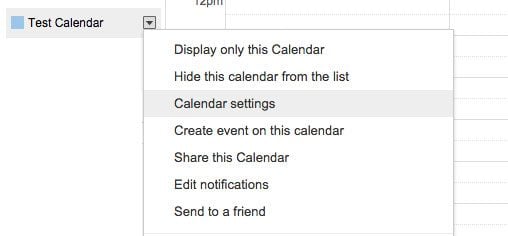
To get started, visit Google Calendar on the web. On the left sidebar of Google Calendar, you will see a list of calendars that you have set up. Click on the calendar that you want to embed on your site, and select “Calendar Settings”.

Getting to your settings
This will take you to a list of options for your events. One of these options is Embed This Calendar. This option contains an embed code for the calendar you selected with its default settings. However, to customize it a bit more, click on “Customize the color, size, and other options”.
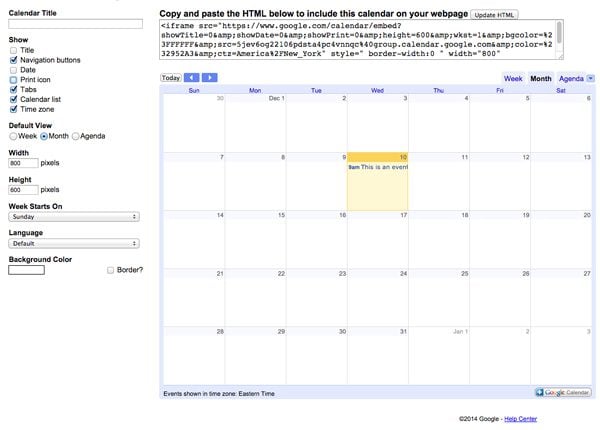
Again, you will be taken to a new window which lets you configure your calendar’s embed. On the left sidebar, you can choose which elements you want to show (Title, Date, Print Icons, Tabs, etc.). Below this you can choose whether or not you want to display the Month, Week or Agenda view by default, as well as what day of the week the calendar should start on. You also have a few different ways to set up the look and feel of the Calendar, including width and height and background color. Keep in mind that the iframe will scale nicely if you are using a responsive design, so think of the width as a maximum width. Finally, you can select multiple calendars to include in your embed, if you want to show events from a few different ones.

Customize your embed
On the right side, you will see a preview of your embed, updated in real time as you make your changes. You don’t have control over everything, but there are enough options for you to clean up the calendar a bit, and change its background color to match your theme.
At the top of the page you will see the revised embed code for your calendar. This is what we will need on WordPress, so go ahead and copy it.
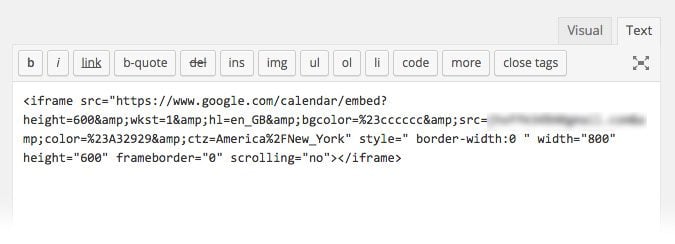
Next, go to your WordPress site and click Post -> Add New if you want to insert the calendar into a post or Page -> Add New if you want it in a page. In the WordPress post editor, make sure that you go to the “Text” tab instead of the “Visual” tab. This is because we are going to be inserting some code here, and the Visual editor can sometimes format or escape code, and your calendar will not be rendered properly. From there, all you have to do is paste the embed code you received from Google into the post editor. You can preview or publish the post to see it in action. The Google Calendar you selected, with a list of included events, will now be visible on your site. This iframe embed code can actually be inserted anywhere on your site, including template files and text widgets, so put it wherever fits your site the best.

Pasting your embed code in the text editor
Getting a Little More Control
Google Calendar lets you customize how it looks a little bit, but it definitely does not give you the control that some sites need. And unfortunately, since the embedded calendar is encapsulated inside of an iframe, it is difficult to style the calendar using CSS without moving it over to your site locally. Fortunately, there are a couple of plugins out there that do this work for you, so that you can style the calendar how you want, and display it anywhere on your site in a variety of different ways.
Simple Calendar Widget
A really simple implementation of Google Calendar in WordPress is Simple Calendar Widget. It gets around some of the restrictions of embedding an iframe by pulling in a feed of events, and presenting them as a list in a widget.
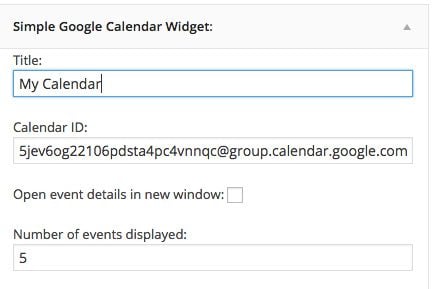
To set it up, install and activate the plugin, then head over to Appearance -> Widgets and drag the “Simple Calendar Widget” into one of your sidebars. It has a few fields, the most important of which is Calendar ID. To locate your calendar ID from Google, go to “Calendar Settings” again and copy and paste the value from Calendar Address:.

Widget settings
Once you’ve set up your widget, the plugin will automatically start pulling in future events from your calendar and presenting them as a list. From there, you can style the list yourself by targeting the CSS built out by the plugin.
This isn’t the most advanced implementation, but if all you are looking to do is show a list of upcoming events, it works great. Everything is more or less automatic and behind the scenes, and there’s not much for you to do, as everything works behind the scenes. Basically, you will have more control over the look and feel of the plugin than if you embedded it as an iframe, but it is still fairly simplistic.
Google Calendar Events
If you want a fully robust solution that imports calendars into WordPress, keeps multiple calendars in sync, and lets you have complete control over the style of your calendar, then you should use Google Calendar events.
Like Simple Google Calendar Widget, this plugin imports your events from Google Calendar. But instead of pulling your calendar into a single feeds, it pulls all of your events into a separate post type, and then lets you display them on your site however you want.

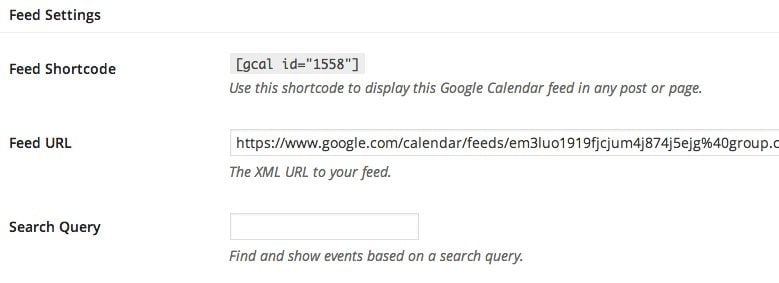
Customizing your feed
The plugin works works by allowing you to create a series of feeds, which is really just one of your calendars. Simply click “Add Feed”, enter in the ID of you calendar, and use the event display builder to specify which details you want to show in your calendar. Since calendars are pulled in through feeds, it’s possible for you to add multiple calendars as separate feeds. There are ton of options for customization of a calendar feed too, such as Date and Time formats, recurring events, and even a “search query” that allows you to find events based on a particular keyword.
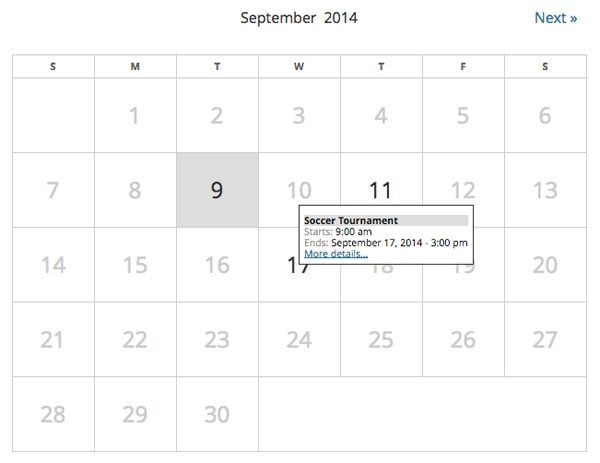
After you’ve set up your feed, you can use either a shortcode or widget to actually embed your new calendar on your site. There are two view options available to you, either a calendar or a list. You can specify a preference when you are setting up your actual feed, but this can then be overwritten using shortocde parameters. There are also quite a few settings which allow you to customize exactly how your events should look.

The calendar view
Basically, Google Calendar Events gives you all the complexity of an events plugin, while still automatically pulling in data from Google. That means it has all of the advantages of Google Calendar, while still giving you the ability to customize it.
Finding the Right Solution
Ultimately, what solution you pick comes down to the needs of your site, and your existing workflow. If you’re looking for something quick, albeit rigid in look and feel, then embedding a calendar straight into your posts will work just fine. But, if you are looking for something a bit more advanced, you should take a look at our list of the best WordPress events calendar plugins to find one that offers the functionality you need. The idea is to create less work for yourself in the long run, allowing all of your events to be synced up nicely in one place. In my experience, Google Calendar does just that.
Thumbnail image by Jane Kelly / shutterstock.com









I have installed this onto our Scout website and I can have it showing as a page or a widget but I can’t make the months scroll to future events / monhts.
Any ideas
I followed all of these steps in order to add additional calendars to a currently embedded calendar on my website. Everything looks fine when I preview it from within WordPress but they don’t show up on my website. I’ve used different browsers and computers to look at the page. How can I fix this?
No links to Simple Calendar Widget? You know how many there are out there with similar names, but not exactly the name you have in your article? 🙁
Deb
I had the same problem, the name is not Simple Calendar Widget, but Simple GOOGLE Calendar Widget. 😉
https://wordpress.org/plugins/simple-google-calendar-widget/
Barb
I am working on the Associate Members Only site at http://associates.grdominicans.org/login/ and I want to pull in the calendar on the grdominican site (mentioned above). I’m told that you cannot embed a calendar at two different sites (these are both WordPress sites) without causing all sorts of problems. Can you let me know if this is something that can be done. Since the embed code is an iframe, it appears we are simply pulling information from the Google calendar site into the page and it should be able to be pulled from two different pages. Please clarify if this is not possible, why not? Thanks!
I’ve previously embeded google calendar into a webpage and it has worked fine in past, but on checking the page concerned recently, it is no longer displaying the google calendar. I’ve tried re-entering all the code iframes etc and still nothing…!
Have googled various sites, including this one and checked what I’m doing seems correct so am at a loss to understand why…
the site concerned is running wp 4.1.1 which a co-admin recently updated.
Appreciate any ideas/guidance….
thanks
We are a college journalism class, using wordpress more than newspaper print, looking for a way to integrate several G-Cal feeds into one calendar in wordpress, similar to what Google displays them. In searching through the plugins available, none would meet our needs. Many will allow a single calendar feed, but not multiple, in a clean, simple and logical manor… I see so many extra features that are unneeded, followed by limitations on the things that are needed.
Not looking forward to manually inputting college sports, student gov’t meetings/events, art shows, plays and concerts, etc., when someone in Administration has already done it for the school’s main website.
Not sure if this is possible as a workaround, but can you feed all of those G-cal feeds into another G-cal, then feed that G-cal into wordpress?
Another big +1 for timely event calendar. To be honest, I think for events that people post on your site (ie not just showing your own calendar) this will definitely be the way of the future. The ability to create, import and share feeds is going to revolutionize calendars in wordpress IMO (and no I don’t work for them!).
I really like Google Calendar, but have a problem where longer event names are cutoff on the calendar display rather than continued onto the next line. Does anyone know of a way to fix this? Thank you.
Giva a try also To sz-Google, It connect wp to Google services ecosystem
Good job on sticking with it, and working through the steps. When setup properly, the plugin should be able to extract your calendar feeds for events, so you do not have to update the calendars manually on your WordPress end.
I can recommend Google Calendar Events.
I’m using the plugin for a client and it works very good.
I also love to use time.ly event calendar plugin
I am a fan of time.ly; which supports .ics streams
http://time.ly/
I’m using the free version of time.ly. How do I find the .ics stream to pull events listed on Google search…. Type “Events in Indianapolis Indiana” and grab the events listed at the top from that search?
Keep in mind that since the embedded calendar is encapsulated inside of an iframe, when a user clicks inside the google calendar, the user will be taken off your site and to google – which may be a bit disconcerting and a general turn-off.
Hi there, I set up Google Calendar Events for a client and it was super easy and works well. However it automatically added all my client’s events to my own calendar (and phone!), so I had to go into my google calendar page / app settings and uncheck the default setting to show it.