Het geheim achter een sterke user experience: focus en eenvoud

Eenvoud is onderscheid maken. Focussen. Bepalen wat je wél en niet meeneemt bij het ontwikkelen van een nieuwe site. Dat houdt in: bewuste keuzes maken. Kiezen welke content, functionaliteiten en taken je wel én welke je vooral ook niet aanbiedt. Dat is best lastig. Hoe bepaal je wat belangrijk is en wat niet? En hoe leg je deze keuzes uit aan je stakeholders? Met dit stappenplan maak je de juiste keuzes.
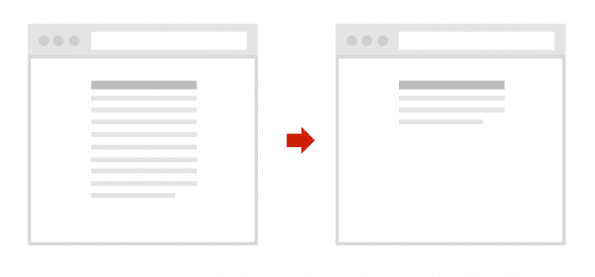
Stap 1: Verwijder zoveel mogelijk content
Focus en eenvoud in de user experience start bij de content. Het komt helaas nog vaak voor dat contentmanagers websites vullen met content die niemand leest. Paul Boag onderscheidt daarvoor drie redenen:
1. De angst dat er iets ontbreekt
“Als we het nou online zetten, staat het er in ieder geval.” of: “De bezoeker zoekt zelf wel wat hij precies nodig heeft.” Maar helaas, hoe meer informatie en keuzes je aanbiedt, hoe moeilijker het is om ook maar iets te vinden.
2. De angst dat de doelgroep het niet begrijpt
Of het nu gebrek aan vertrouwen is in de website of in de doelgroep, veel contentbeheerders schieten door in de behoefte om dingen uit leggen. Stop hiermee, die teksten lezen mensen toch niet.
3. De behoefte om te overtuigen
Veel contentmanagers willen de bezoeker overtuigen van hun product of boodschap. Content staat vol salespitches of argumentatie die voor een bezoeker maar weinig relevantie heeft.
Redenen genoeg om zoveel mogelijk content te verwijderen. Maar hoe pak je dit goed aan? Hoe bepaal je wat weg kan en wat niet? Een contentinventarisatie of contentaudit helpt je goed op weg. Lonneke Theelen schreef hier eerder al uitgebreid over, in haar artikel contentaudit: een goede start van het reviewproces.

Een tip van Steve Krug, usability expert en auteur van het boek ‘don’t make me think’: verwijder de helft van het aantal woorden per pagina. Verwijder dan de helft van wat er overblijft.
Stap 2: Focus op de belangrijkste functionaliteiten en taken
Wat zijn de belangrijkste taken van de bezoeker? En welke functionaliteiten zijn daar minimaal voor nodig? Focus op die combinatie. Dat scheelt je tijd, kosten én belangrijker: als het goed is levert het uiteindelijk ook een betere conversie op. Hoe pak je dat aan? Stel jezelf altijd de volgende drie vragen voor je een functionaliteit toevoegt:
1. Hoe groot is de behoefte?
Hoeveel mensen vragen ernaar? Doe onderzoek. Is de groep maar klein, dan is de vraag wellicht niet groot genoeg om er veel tijd en budget aan te besteden.
2. Wie is de doelgroep?
Oftewel: wie vraagt ernaar? Is de functionaliteit een verzoek van de primaire doelgroep? Is het antwoord hierop nee, dan is het vervolg simpel: niet doen.
3. Wat is het effect op de complexiteit?
Extra functies maken de user experience complex. Vraag je goed af wat de nieuwe functie betekent voor de gebruiker. Zorgt die voor verwarring? Leidt die af van de belangrijkste call-to-action? Wat is dan de toegevoegde waarde?
De vraag is uiteraard hoe je betrouwbaar antwoord kunt krijgen op de bovenstaande vragen. Hoe kom je erachter dat de huidige website te complex is en vol zit met functionaliteiten en taken waar eigenlijk niemand behoefte aan heeft? En hoe leg je uit aan je stakeholders dat veel van de content en functionaliteiten weg kunnen?
Toptaken
Doe onderzoek naar de toptaken op je website. Luister naar je bezoeker en leer wat die op je website komt doen. Dit creëert focus en je weet direct welke taken (en bijbehorende functionaliteiten) wel en welke niet scoren. De niet-scorende taken kunnen weg. Zo heb je direct een goeie verantwoording richting jouw stakeholders, handig!
Stap 3: Focus en eenvoud in de praktijk
De eerste twee stappen creëren samen een mooie basis. Ze zijn onmisbaar bij het neerzetten van een sterke user experience. In deze laatste stap kijk ik naar de presentatie van content, taken en functionaliteiten. Bovendien geef ik suggesties die je kunt gebruiken bij het verbeteren van je eigen website.
1. Voeg vergelijkbare content en functionaliteiten samen
Na verloop van tijd komt het weleens voor dat verschillende content en functionaliteiten dezelfde taak bedienen. Let op dubbelingen in content en functionaliteit die op verschillende manieren gelabeld zijn. Hoe groter de fragmentatie, hoe ingewikkelder de user experience wordt.

Voeg vergelijkbare content en functionaliteiten samen
2. Zorg voor een duidelijke visuele hiërarchie
Niet alles is even belangrijk. Zorg voor voldoende contrast en een goede visuele hiërarchie die de bezoeker helpt in het maken van onderscheid. Dat helpt de bezoeker de toptaken van de minder belangrijke taken te onderscheiden.

Zorg voor een duidelijke visuele hiërarchie
3. Verberg wat minder belangrijk is
Verberg content en functionaliteiten die minder belangrijk zijn achter een uitklapfunctie of bied de content op een dieper niveau in de website aan.

Verberg wat minder belangrijk is.
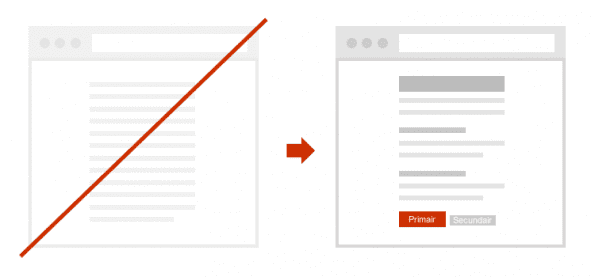
4. Focus: geef niet teveel keuzes op een pagina
Het is verleidelijk om de aanmeldknop naar de nieuwsbrief prominent te plaatsten, of te deeplinken naar allerlei interessante andere content. Maar helpt het de bezoeker ook bij het uitvoeren van zijn huidige taak? Beperk de keuzestress: houdt het aantal opties per pagina binnen de perken. En leid je bezoeker niet af van de taak die hij uitvoert.

Focus. Niet teveel keuzes op een pagina.
Betere conversie dankzij focus en eenvoud
Focus en eenvoud helpen je om de conversie van je website te verbeteren. En hoewel je in de praktijk wellicht niet alle stappen doorloopt, is het goed om te beseffen dat het toevoegen van features niet altijd in het voordeel van de bezoeker is. Kortom: focus en eenvoud maakt de user experience niet alleen sterker, maar ook plezieriger in gebruik.
Gertjan Melgers schreef dit artikel ten tijde van zijn dienstverband bij Sabel Communicatie. Mocht je naar aanleiding van de ideeën en kennis in dit artikel meer willen weten, dan beantwoordt Sabel Communicatie graag je vragen.


 Employee Experience
Employee Experience 





