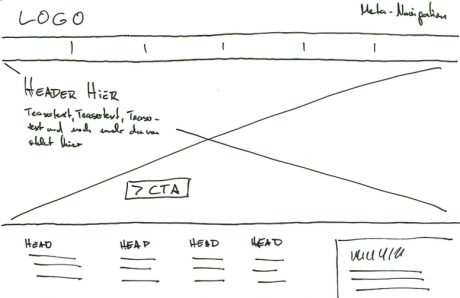
Wann hatten Sie die letzte Diskussion über Fotos auf einer Webseite? Immer wieder gibt es Uneinigkeit im Team darüber, ob, welche und wie viele Fotos sinnvoll sind. Ich ließ neulich in einem Seminar die Teilnehmer die Struktur einer Startseite skizzieren (scribblen). Eine Teilnehmerin hatte oben groß eine leere Fläche eingezeichnet, die ein Drittel der Seite einnahm. Auf meine Frage, was sie dort platzieren wolle, sagte sie: „Ein schönes Fotos von glücklichen Menschen.“

Als ich fragte, ob man nicht vielleicht besser das Produkt zeigen sollte, nicht irgendwelche Menschen, meinte sie nur: „Das sagen Männer immer.“
Diese Anekdote erzähle ich, weil sie typisch ist. Sie zeigt: Es geht bei solchen Diskussionen oft um Geschmack. Und zwar um den Geschmack der Teammitglieder, seien es Männer oder Frauen.
Auf den Geschmack der Teammitglieder kommt es aber überhaupt nicht an. Es kommt darauf an, was die Nutzer mit der Site machen und wie diese die Site wahrnehmen.
Und dabei ist die Datenlage eindeutig: Nutzer wollen keine Fotos von schönen Menschen.
Jedenfalls dann nicht, wenn diese nichts zu tun haben mit dem Unternehmen oder den Produkten, für die sie sich gerade interessieren.
Zwar war das schon Thema im Newsletter (siehe z.B. Von Fotos die schaden & nützen), aber weil diese Diskussion immer wieder geführt werden muss, hier nochmal die wichtigsten Argumente zusammengefasst.
Bilder werden nicht angesehen
Der amerikanische Usability-Experte Jakob Nielsen z.B. hat in unzähligen Blickverfolgungsstudien gezeigt: Nutzer sehen irrelevante Fotos nicht an.
Er schreibt:
Nutzer sehen Fotos und andere Bilder genau an, die relevante Informationen enthalten. Aber sie ignorieren hübsche Bildchen, die Webseiten lediglich aufpeppen sollen.
Im Durchschnitt haben die Probanden in seinen Studien überhaupt nur 42 Prozent der Bilder angesehen. Und die meisten davon dann nur weniger als eine Zehntelsekunde.
Bilder werden angesehen
Was sind die gemeinsamen Merkmale von den Bildern, die tatsächlich angesehen werden?
Sie sind
- kontrastreich
- scharf
- konzentriert auf ein zentrales Motiv
- wenig detailliert, leicht zu entschlüsseln
- hoch relevant für den Inhalt der Seite
Emotionen: Ja, bitte!
Das Vorurteil, Usability-Experten würden Bilder generell ablehnen, stimmt nicht. So wenig wie die Behauptung, emotionale Bilder wären aus Usability-Sicht verboten.
Im Gegenteil: Bilder sind hervorragend geeignet, die Usability und die User Experience, speziell die Nutzungsfreude (joy of use), zu verbessern.
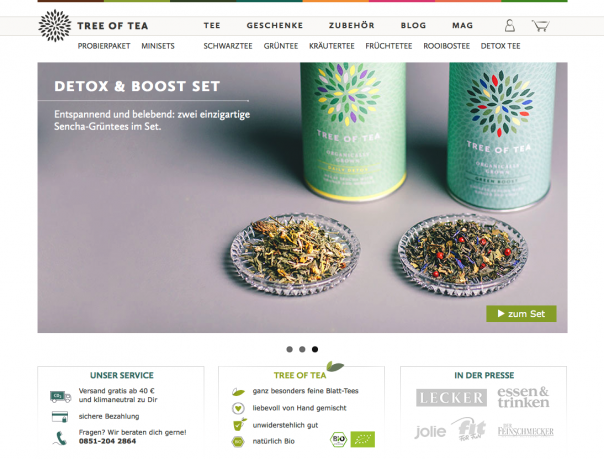
Ein gutes Produktfoto kann hoch emotional sein. Sehen Sie sich nur einmal an, wie Luxusprodukte im Web dargestellt werden. Ob Handtaschen, oder Autos – die Inszenierung solcher Dinge ist auch im Web hoch emotional. Im Englischen spricht man hier vom hero shot – vom Heldenfoto.

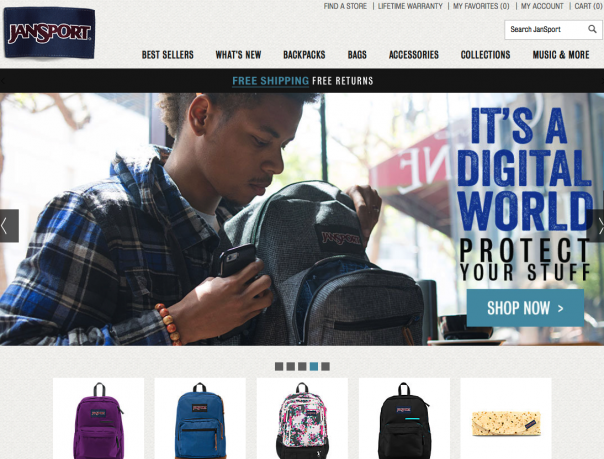
Auch ein glückliches Paar auf der Couch kann in Ordnung sein – wenn es etwas mit Ihrem Produkt zu tun hat. Nutzen die beiden z.B. gemeinsam einen Tablet-PC, ist das als Illustration einer Site nicht schlecht, wenn die Tablet-PCs verkaufen will.
Wobei das deutlich größere Bild auf der Seite dann aber immer das Gerät sein sollte – denn das ist, was die Nutzer im Web finden wollen.

Schöne Bilder sind erlaubt
Auch dekorative Fotos sind keinesfalls verboten. Bilder aus den Räumen einer Praxis, einer Kanzlei oder eines Ladengeschäfts sind im Gegenteil ganz hervorragend. Es sollten dann aber einerseits qualitativ hochwertige Bilder sein (s. oben) und es sollte klar sein, dass die Bilder von den eigenen Räumen sind.
Das Foto einer Blume auf dem Tresen kann also sehr gut wirken – noch besser, wenn auf Ihrem Tresen tatsächlich immer Blumen stehen und der Nutzer das beim Besuch vor Ort wiedererkennt.
Fotos sind praktisch Pflicht, wenn Sie
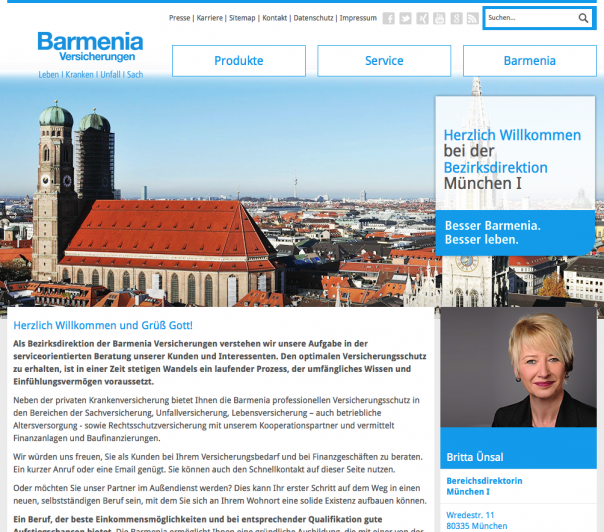
- Kontaktpersonen nennen
- Zufriedene Kunden/Empfehlungsgeber zitieren
Es ist zwar nicht rational, aber wir Menschen glauben einer Aussage einer Person mehr, wenn daneben ihr Bild zu sehen ist. Deshalb sind Empfehlungen um ein Vielfaches wirksamer, wenn Sie die Menschen daneben abbilden, welche die Empfehlung aussprechen.

Und Bilder mit lächelnden Menschen, die in Richtung Kamera sehen, erzeugen positivere Emotionen. Das gleiche gilt für leckeres Essen oder attraktive Körper.
Fotos nicht als Ausrede für schlechtes Design nutzen
Das Argument, man müsse „das Auge entspannen“ und setze deshalb Fotos auf die Seite, zieht nicht.
Denn Bilder helfen nur begrenzt, eine Seite mit zu viel Text zu verbessern. Sie sieht dann zwar weniger anstrengend aus. Aber den ganzen Inhalt zu lesen, dauert länger, wenn Sie Bilder dazwischensetzen. Und unbewusst merken die Nutzer das.
Versuchen Sie also besser, die Typografie der Seite zu verbessern und kürzen und gliedern Sie den Text vernünftig (siehe Studie Text im Web).
Trend: Riesenbilder
Wer sagt, viele bekannte Websites setzen gerade auf immer größere Bilder, der hat Recht. Dabei muss man sich diese Bilder aber einmal genau ansehen: Sind es Standard-Fotos von Bildagenturen mit lächelnden Menschen?
Nein. Es sind hochwertige Fotos, die Profifotografen für diese Unternehmen aufgenommen haben.

Wichtig ist dabei, dass die Bilder auch bei kleineren Fenstergrößen gut aussehen (und nicht z.B. das Gesicht der Hauptperson von einem Textfeld verdeckt wird).
Und die Bilder sollten so optimiert sein, dass ihre Übertragung auch bei Mobilverbindungen nicht zu lange dauert.
Fazit: Bilder, ja bitte, aber richtig
Nutzen Sie Fotos, um Ihre Website interessanter zu machen und um Ihre Sichtbarkeit in Suchmaschinen zu verbessern (siehe Marketing mit Fotos).
Und vor allem: Nutzen Sie Fotos, um Ihren Nutzern Infos zu vermitteln, die über reinen Text hinausgehen.
Denken Sie vor allem Fotos von Ihren…
- Produkten
- Produktdetails
- Produkten, wie sie von Menschen benutzt werden
- Produktionsstätten, Büros etc.
- Mitarbeitern, mit denen Ihre Besucher zu tun haben (aus Service, Kundenbetreuung etc. sowie die Chefs)
Das sind die Bilder, die Ihre Nutzer immer sehen wollen. Hinzu kommen Bilder, die anderweitig mit Ihnen zu tun haben, wie zum Beispiel
- Orte, von denen Ihre Produkte herkommen
- Rohstoffe, die Sie verwenden
- Veranstaltungen, die Sie durchgeführt oder bei denen Sie teilgenommen haben
Die wichtigste Frage, anhand der Sie prüfen können, ob ein spezielles Bild auf Ihre Seite passt, ist die:
Kann das Bild dem Nutzer helfen, seine Entscheidung für das Produkt oder die Dienstleistung zu fällen, um das bzw. die es auf der Seite geht?
Schlechte Bilder verschwenden Platz, machen die Seiten schwerer zu erfassen, erhöhen die Übertragungszeit unnötig und können die Nutzer verärgern.
Gute Bilder erzeugen positive Emotionen, transportieren Informationen und tragen zu einer besseren User Experience bei.
Buchtipp
James Chudley: A Pocket Guide to Usability of Web Photos
Ein kleines Büchlein von 60 Seiten für 3 Euro, in dem der Autor (ein Liebhaber schöner Bilder) gut auf den Punkt bringt, worauf es ankommt.





2 Gedanken zu „1 Bild schadet mehr als 1000 Worte – Newsletter 10/2015“