構造化データ活用度の調査 OGPの実装
コーポレートサイトにおいて、構造化データがどのように実装されているかを調査しましたのでご紹介したいと思います。
前回、コーポレートサイトにおいて構造化データがどの程度用いられているか、という調査結果をご紹介しました。
今回は、それらの構造化データがどのように実装されているかを調査しましたのでご紹介したいと思います。
まずは、最も多くのウェブサイトが採用していたOGPの実装のされ方について調べてみました。
OGP基本の4情報
OGPの公式ページThe Open Graph protocolではBasic Metadata(基本的なメタ情報)として下記の4つが挙げられています。
og:title- ページのタイトル
og:type- ページのタイプ
og:image- ページに関連する画像
og:url- ページのURL
自分が実装する際も、少なくとも上記は実装するようにしていますが、今回の調査でOGPを採用していた161社はどの程度実装していたのでしょうか。
| og:title | 130(80.7%) |
|---|---|
| og:type | 129(80.1%) |
| og:image | 139(86.3%) |
| og:url | 129(80.1%) |
いずれのプロパティもほとんどのページで採用されていました。傾向を見ると基本4つを設定しているページはほとんど実装されていましたが、実装してないページはfb:app_idなどの特定のもののみの実装となっていました。
たいていの場合、og:titleがせっていされていなくてもtitleから取得してくれるのですが、一番利用が想定されているであろうFacebookでは、og:titleがない場合は、titleから取得せずURLが表示されてしまい味気ない表示になってしまいますので注意が必要です。
Object Type
Facebookではog:titleの他にog:typeの実装が必須となっています。og:typeも8割のページが採用していましたが、具体的にどのtypeを設定しているのでしょうか。

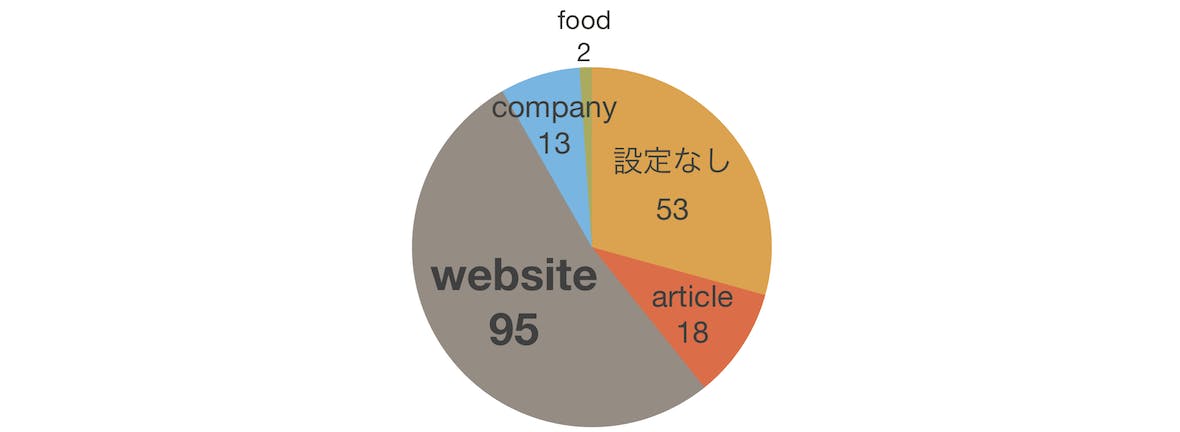
og:typeの設定
今回の調査の対象が、コーポレートサイトのTOPページでしたので、ほとんどwebsiteであろうと推測していましたが、まさにそのとおりになりました。
一部、companyが残っているのは、昔Facebookがサポートしていた時の名残では無いかと思います。現在ではwebsiteとして認識されます。
現在ではビジネスタイプがbusiness.businessとして指定できますが、詳細な住所(og:business:contact_data)や、緯度経度(og:place:location)が必須となり、少し実装にはコストがかかりそうです。
foodも同じく昔Facebookがサポートしていた名残ではないかと考えられますが、こちらも現在はサポートされていません。
まとめとツールの紹介
採用されている企業も多いOGPでしたので、実装についても多くは基本が抑えられている結果となりました。ただし一部ではプロパティが十分でないケースも見られました。
実装が正しいかどうかはFacebookのDebuggerが役に立ちますが、都度URLを入力するのは面倒なので、Google Chromeをお使いの方はOGP Checkerというツールがお勧めです。
合わせて冒頭で紹介した、OGPの公式ページThe Open Graph protocolやFacebookのリファレンスもチェックし、正しく実装をして様々な場所でリッチな表示を実現しましょう。
- 1