Androidの視覚的言語、Material Designとは
Google が発表した、今後の UX デザインの指標となる「Material Design」について、その目的や Material Design を表す3つの基礎原則、さらに Material Design が解決することについて
2014年6月、Google が開催した開発者向けのイベント Google I/O において、今後の UX デザインの指標となる Material Design の概要を明らかにしました。
最新モバイル OS である Android 5.0 Lollipop や iOS版 Google アプリ、Evernote の最新バージョンのアプリなど既に様々なデバイスやサービスにこのガイドラインに則ったデザインが採用されており、Material Design の本格的な普及が始まっています。では Material Design とは何なのでしょうか。
Material Design とは
Apple の iOS7 の UI や Microsoft が Windows Phone 7 から採用した Modern UI など、各社写実的なスキューモーフィズムをできる限り廃したフラットなデザインに移行してきています。
そのような中 Material Design はビジュアルの決まり事を定めたものというよりは、Google の目指すデザインの考え方や思想を視覚的な言語として包括的に定義しています。
Material Design の目的
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design. This spec is a living document that will be updated as we continue to develop the tenets and specifics of material design.
伝統的かつ古典的なデザイン原則と技術的な革新をうまく融合するための視覚言語を作成することを基本方針としており、仕様が発展し続ける限り書き変わる生きたドキュメントであるとガイドライン上で述べられています。
ですからスマートフォンのみならず、あらゆるプラットフォームやデバイスに一貫性のあるユーザー体験を提供し続けることが目的といえます。
Material Design を表す3つの基礎原則

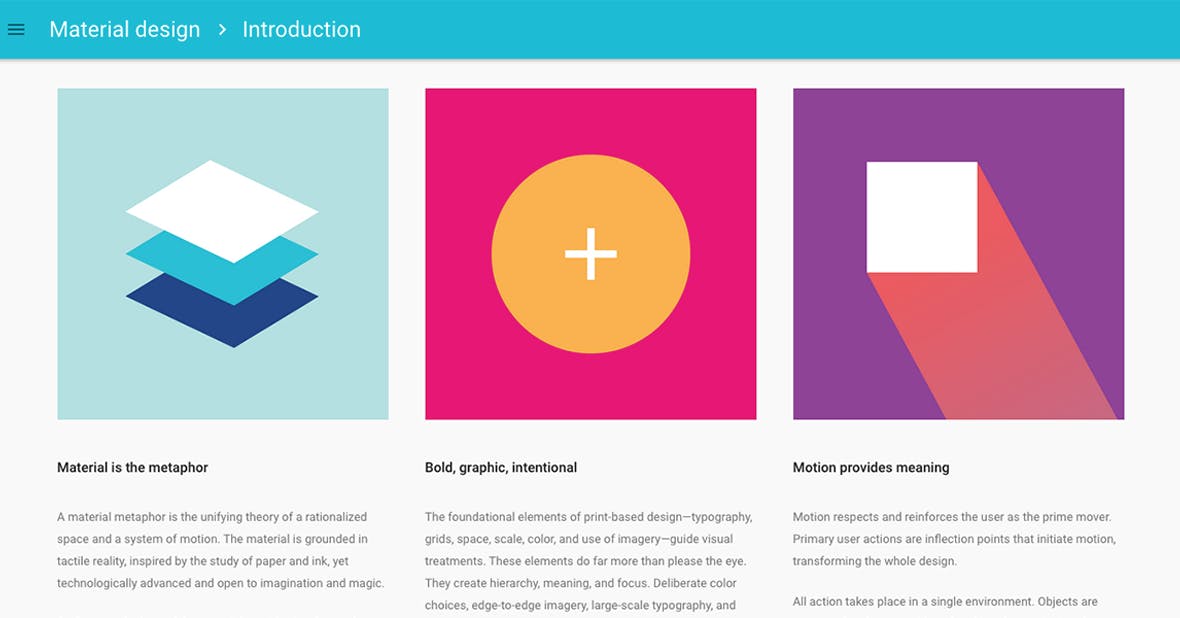
- Material is the metaphor - マテリアルはメタファーである
- Bold, graphic, intentional - 大胆に、生き生きと、意図的に
- Motion provides meaning - 動きは意味を提供する
Material Design は現実世界に存在する自然の原理とモーションの仕組みを参考にしており、光や表面の質感、動作などの物理的な法則に基づいたマテリアルをメタファーとして、ユーザーがストレスなく操作する上での手がかりを示しています。
見た目を模倣することで機能性や操作感の説明を補うスキューモーフィックデザイン、それに対して Material Design は余計な情報や装飾は詰め込まずに、物理的で自然なアフォーダンスからコンテンツを中心とした UI を提供しようとしていることから、スキューモーフィズムの認知心理の感覚とは近いようで異なるアプローチといえます。
また、外観を見る限りではフラットなデザインテイストが色濃く出ているようにも感じますが、上記のような原則を突き詰めてビジュアルを落とし込むなかで、結果としてフラットなデザインテイストに寄っていったと考えることができます。
Material Design が解決すること
今年の Google I/O では、Material Design とともに Android Ware, Android Auto, Android TV などの新たなプラットフォームも発表されました。
デバイスの多様化に合わせて、固有の画面サイズに依存せずに UI の根幹として横断的に作用し、一貫した UX で操作性統一の実現を期待されています。今後もスマートフォンやタブレット以外にも、Google が開発を進めるあらゆるプラットフォームに Material Design が適用されていくことが予想できます。
そしてこれからやってくるモバイルの時代に向けて、モバイルを前提としたコンテンツが主体となる考え方や思想は Web パフォーマンスにも寄与し、ユーザーが情報そのものに集中できることが大きな恩恵となるのではないでしょうか。
最後に
Google が公式に提供しているフロントエンドフレームワーク Polymer を活用すれば手軽に Material Design のルールに則った UI を構築することができます。
ただし、使い手にとって Material Design であるということは重要ではなく、わかりやすく使いやすいデザインを求めていることに他なりません。
スキューモーフィックデザインやフラットデザインにもいえることですが、表面的にトレンドを追うのではなく Material Design が示したアフォーダンスの仕組みや特徴などを深く理解した上での意図的な活用が作り手に求められているのではないでしょうか。
- 1