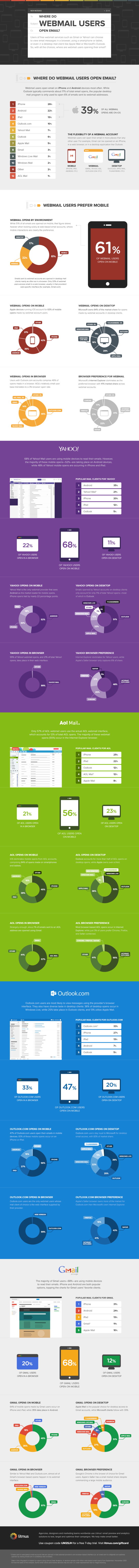
51% des emails sont consultés sur mobile
Plus les années passent, et moins les téléphones portables sont utilisés pour téléphoner. Les usages habituels sur ordinateur deviennent communs sur smartphone, de la navigation sur Internet aux jeux vidéo. La consultation des emails est particulièrement adaptée aux usages mobiles : vous accédez à vos messages où que vous soyez et vous pouvez y répondre en quelques secondes. À la maison, votre téléphone et votre tablette permettent de rédiger des emails de votre canapé. À tel point qu’aujourd’hui, 51% des emails sont consultés sur mobile, selon les données fournies par Litmus (+24% en un an). Au total, 6 millions d’ouvertures d’email ont été analysées. L’échantillon comprend des messages reçus par des utilisateurs Gmail, Outlook, Aol, et Yahoo. Voici les principales conclusions de l’enquête.
- 39% des emails sont ouverts sur iOS : 26% sur iPhone, 13% sur iPad.
- 22% des emails sont ouverts sur un terminal Android (smartphone ou tablette).
- 61% des internautes utilisent leur mobile pour accéder à leur messagerie.
- Les logiciels de bureau les plus utilisés sont Outlook (34%) et Apple Mail (29%).
- 46% des emails ouverts sur un navigateur sont hébergés sur Outlook.com.
- Internet Explorer représente 41% des ouvertures d’email sur navigateur.
- 68% des utilisateurs de Gmail consultent leurs messages sur mobile.
- 47% des utilisateurs d’Outlook consultent leur messagerie sur mobile.
- L’iPhone est plus utilisé que les terminaux Android pour accéder à Gmail. Étonnant !




A prendre en compte pour les newsletters et campagnes d’emailing qui doivent donc être « responsive »…
Merci pour cette infographie. Je pense qu’il y a, entre-autres une explication purement pratique à cela : la gestion des @ dans leur globalité prend un temps fou, mais le traitement d’un seul @ est très rapide. La gestion des @ fait donc partie des tâches que l’on peut traiter en situation « vide » : feu-rouge, transports en commun, taxi, file d’attente, etc. Comme le dit Fab, le responsive est à prendre en compte absolument car cette pratique devrait logiquement croître avec les devices de plus en plus évolués