GRIDS: the designer’s best friend! This is a new tool for Mac OS users that provides the ability to map, measure grids — Web and print designs, app interfaces, or anything imaginable can all be quickly viewed under a very flexible grid system
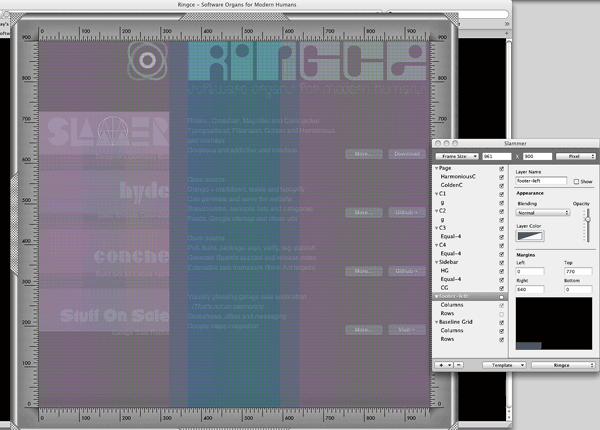
![]() Ringce has rolled out Slammer 0.9.6, an update to their unique designer’s layout and geometry utility for Mac OS X. Suitable for graphic designers, web and application developers alike, Slammer is a universal layout tool which embraces the grid system. Effortlessly make blueprints by sectioning a canvas using flexible grid systems, fibonacci series, golden sections or harmonious sections.
Ringce has rolled out Slammer 0.9.6, an update to their unique designer’s layout and geometry utility for Mac OS X. Suitable for graphic designers, web and application developers alike, Slammer is a universal layout tool which embraces the grid system. Effortlessly make blueprints by sectioning a canvas using flexible grid systems, fibonacci series, golden sections or harmonious sections.
Version 0.9.6 is a minor update which includes the ability to Command-Click and drag to measure length, height and angle. The Crosshair now snaps to ruler divisions correctly when the origin is shifted, and Dragging and Dropping overlays to reorder them is now correctly reflected in the Slammer window.
Featuring a gorgeous and natural user interface, Slammer is used as an overlay on top of any application while tweaking any layout and aims to serve as a single solution for any design environment. Web and print designs, app interfaces, or anything imaginable can all be quickly viewed under a very flexible grid system. Users can easily adjust the spacing and positioning of the grid itself, as well as change the color so it doesn’t blend in with what is underneath.

Templates created using Slammer serve as layout blueprints which record the thought process behind a layout. These templates can be exported and imported within the application. Among only one of Slammers neat features is its ability to save a template and share them with the community or coworkers, making it a great addition to any developer’s tool chest. In order for designers to interactively layout a design, Slammer offers a click through mode where it can stay on top of any application while allowing them to manipulate objects underneath.
Slammer supports 4 types of grid distributions, and can be oriented in any direction on the canvas. A unique feature of Slammer is that overlays can be grouped into layers. Layers can be restricted with margins allowing designers to create sections of a page with different grids. For example, web designers can create layers for header, footer, sidebar and content for a website design.
Uniform grids allow for columns (or rows) and gutters with specified widths. The Fibonacci series creates sections based on the series 1, 1, 2, 3, 5, 8, etc. starting with any value. Golden Sections divide the canvas in the divine proportion 1.618. Opposing Golden sections offer three columns, and Harmonious sections divide the canvas into equal sections.
Feature Highlights:
- 8 way resizable sculpted frame and ruler
- Pixel perfect Rulers that support 5 different units (Pixel, Pica, Inch, CM and MM)
- Flexible Ruler origins
- Layers can be used to section the canvas
- Overlays add grids within the layers
- Uniform (Typographical grid), Fibonacci Section, Golden Section and Harmonious (equal) distributions
- Screenshots with or without the grid
- Composite image of the grid
- Click-through mode for interacting with the objects below
- Resizable Magnifier that can display both in frame and as a separate HUD window.
- Magnifier, Crosshair and Color Picker
Slammer sports pixel-perfect rulers that support 5 different units (Pixel, Pica, Inch, CM and MM), a resizable magnifier that can display both in frame and as a separate HUD window, as well as a color picker that allow true color sampling of objects underneath the grid. This color can be copied by simply pressing CMD + C. The application also allows users to grab a screen capture of the area below slammer (with or without the grids) as well as export the grid as a composite image.
“Having no design background whatsoever, I started reading about web design and stumbled upon Grid Systems,” said Lakshmi Vyasarajan, founder of Ringce. “I was fascinated by it and developed Slammer to aid me in designing a website. I released Slammer initially as a free tool. After getting a lot of feedback from the community and addressing a lot of my needs for such a tool, I released Slammer as a commercial application, at the same time trying out a few ambitious experiments on the ringce.com website with the help of Slammer.”
Minimum Requirements: Mac OS X Version 10.6 Snow Leopard or later ~ 4.2 MB Hard Drive space
 Pricing and Availability: A staff pick on Apple Downloads under the Development Tools category, Slammer 0.9.6 is available now for only $20.00 (USD). Slammer 0.9.6 is a free update and a recommended upgrade for all customers.
Pricing and Availability: A staff pick on Apple Downloads under the Development Tools category, Slammer 0.9.6 is available now for only $20.00 (USD). Slammer 0.9.6 is a free update and a recommended upgrade for all customers.
- SLAMMER
- Download Slammer: Slammer-0.9.6.zip
- Slammer Movie
Based in beautiful Chennai, India, Ringce is a small one person company founded in 2008 by Lakshmi Vyasarajan. With a focus on creating simple tools for complex problems, Ringce embraces the philosophy that most high quality products are the ones that also solved the creator’s problems. Copyright (C) 2008-2009 Ringce. All Rights Reserved. Apple, the Apple logo, are registered trademarks of Apple Inc. in the U.S. and/or other countries.